
모바일 앱을 개발하기 위해 다양한 프레임워크가 사용되고 있습니다. React Native, Flutter, Ionic 등이 있는데, 앱 개발의 목적과 특성에 따라 선택하여 앱 개발이 이루어집니다.
기존에는 iOS와 Android를 따로 개발하기 때문에 기업에서는 각각 개발자를 채용했습니다. 같은 앱을 두 명의 개발자가 만들어야 하기 때문에 비효율적인 상황이 발생했습니다. 그래서 더 빠르고 효율적인 개발을 위한 크로스 플랫폼이 나왔습니다.
모바일 앱 개발에 대표적인 프레임워크는 React Native, Flutter입니다.
React Native, Flutter는 하나의 코드로 iOS와 Android 모두에서 동일한 기능이 있는 앱을 개발할 수 있습니다. 개발자들에게 유용하게 사용되며 앱을 개발하는데 가장 효율적입니다.
현재 가장 많이 사용되는 React Native와 Flutter에 대해 알아보겠습니다.
두 프레임워크는 iOS와 Android를 동시에 개발할 수 있는 크로스 플랫폼입니다. 하나의 코드로 동시 개발이 가능하기 때문에 개발 비용을 절감할 수 있고 빠른 개발이 가능하여 효율적인 앱 개발을 할 수 있습니다.

리액트 네이티브(React Native)
리액트 네이티브(React Native)는 2015년 페이스북이 개발한 오픈 소스 모바일 앱 개발 프레임워크로, iOS와 Android 앱을 개발하기 위해 사용됩니다.
Javascript와 React를 사용해 개발하며, 이미 앱 개발에 널리 사용되고 있습니다. Javascript와 React에 익숙하다면 쉽고 빠르게 모바일 앱을 개발할 수 있습니다.
React Native는 개발 속도를 높이고, 다양한 라이브러리를 지원해서 개발자에게 효율적으로 다양한 기능을 추가할 수 있는 환경을 제공합니다.

플러터(Flutter)
플러터(Flutter)는 2017년 구글(Google)에서 개발한 오픈소스 UI 프레임워크로, 하나의 언어 다트(Dart)를 사용해서 개발합니다.
Dart는 Javascript와 호환성이 높고 다양한 프레임워크에서 사용되어 개발자가 앱을 개발하는데 큰 도움이 됩니다.
Flutter는 React Native보다 개발 속도가 빠르며, 높은 성능을 제공합니다. Material Design과 Cupertino Design 시스템도 지원하여, 다양한 UI 요소를 쉽게 구축할 수 있습니다.
무엇보다 Flutter는 세계 최고 기업 Google에서 개발하고 많은 지원을 하고 있어, 더 많은 기능이 추가될 것입니다.
각각의 프레임워크가 제공하는 특징들을 잘 살펴본 뒤, 어떤 프레임워크가 적합한지 확인해서 선택하면 좋겠죠?
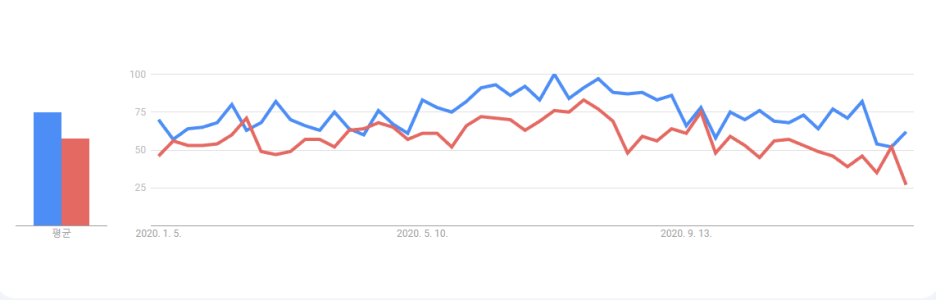
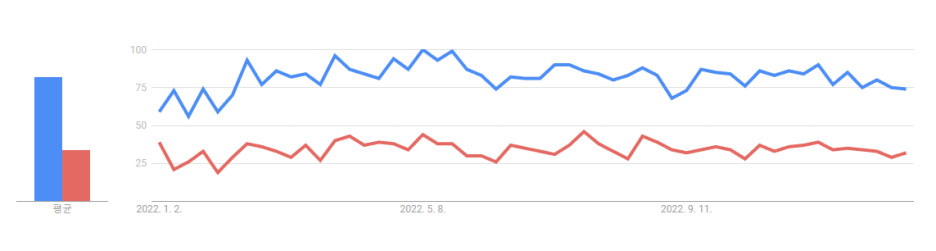
Flutter는 React Native보다 더 늦게 출시되었습니다. 그러나 아래 사진을 보시면 현재 더 많은 관심을 받고 있는 크로스 플랫폼은 Flutter입니다.
파란색이 Flutter, 빨간색이 React Native입니다.
2020년

2022년

Google Trends에서는 2019년 하반기부터 Flutter의 관심이 시작되었고, 2020년부터는 React Native보다 Flutter가 더 많은 관심을 받았습니다.
최근 Flutter를 사용할 수 있는 개발자를 채용하는 기업도 많아졌습니다. Flutter의 인기는 지속적으로 상승하고 있습니다.
그 이유는 무엇일까요?
Flutter와 React Native의 차이
플러터(Flutter)
- Google에서 개발
- Dart 언어 사용
- 위젯 기반 UI 개발 방식
리액트 네이티브(React Native)
- Facebook에서 개발
- Javascript 언어 사용
- 컴포넌트 기반 UI 개발 방식
이 외에도 성능에 차이가 날 수 있는데,
Flutter는 네이티브 코드와 같은 성능을 제공하지만 React Native는 Javascript와 네이티브 코드 간의 상호작용이 필요하기 때문에 성능이 조금 떨어질 수 있습니다.
Flutter와 React Native의 공통적인 특징
그럼 공통적인 특징에 대해 알아보겠습니다.
두 프레임워크는 공통적으로
1. Hot Reload 기능을 제공합니다.
Hot Reload는 앱을 개발할 때 개발자가 코드를 수정한 뒤 바로 결과를 확인할 수 있도록 해주는 기능입니다. 앱 개발 시간을 단축시키는 데 매우 효과적입니다. Flutter는 해당 기능이 매우 안정적이어서 1초 이내로 코드 수정 결과를 바로 확인할 수 있는 반면, React Native는 결과를 확인하는데 시간이 조금 더 걸릴 수 있습니다.
2. 크로스 플랫폼 개발에 유용합니다.
하나의 코드로 동시 개발이 가능하여 개발 속도를 높일 수 있고, 효율적인 앱 개발이 가능합니다. iOS와 Android뿐만 아니라 웹, 데스크톱 등 다양한 플랫폼에서도 실행 가능하다는 장점이 있습니다.
두 프레임워크는 각각의 장단점이 있으며, 어떤 프레임워크를 선택할 것인지는 앱 개발의 목적과 필요한 기능에 따라 달라질 것입니다. 그러나, Flutter는 최근 많은 발전을 이루면서 Flutter 개발자를 원하는 기업이 많아지고, 많은 사람들의 관심사가 되었으나 아직까지도 Flutter 개발자는 많이 없습니다.
모바일 앱 개발에 관심이 있거나 이제 막 개발자의 꿈을 키워간다면 Flutter를 사용해 쉽고 빠르게 개발자가 될 수 있습니다.
지금 당장 Flutter를 배운다면 안정적인 성능으로 효율적인 개발이 가능하며, 기업이 원하는 전문적인 Flutter 개발자로 거듭날 수 있습니다.
스나이퍼팩토리에서는 비전공자 또는 개발에 대해 전혀 모르는 분들도 기초부터 차근차근 배울 수 있도록 현업 최고의 강사가 진행하는 강의부터 실무 과정까지 탄탄하게 구성되어 있습니다.
매일 제공되는 이론 강의와 실습 문제를 통해 기초를 쌓고, 매 회차 과제와 평가를 통해 1:1 피드백을 받을 수 있고 개인별 담당 매니저를 배치하여 학습에 언제든지 도움을 줄 수 있도록 구성했습니다. 나아가 실제 기업 프로젝트에 참여하면서 실무 경험을 쌓고, 수료 후 취업 성공까지 지속적인 관리를 제공합니다.
스나이퍼팩토리 커리큘럼 이론 과정에는
1. "플러터"
2. "다트"
로 구성되어 있습니다.
팀별 프로젝트 개발, 우수 수료생 취업과정, 레벨 업 과정까지 책임지고 있습니다.
더 자세한 플러터 과정에 대해 알고 싶다면 아래 이미지를 클릭해서 확인하실 수 있습니다.
트렌디한 IT 전문 교육기관 스나이퍼팩토리!👏
Flutter를 활용한 앱 개발 교육과정에 대한 2기 교육생을 모집 중입니다.
2기에 한하여 할인가가 적용되어 저렴한 가격에 '스팩'교육을 누려보실 수 있습니다. 많은 관심 바랍니다.
5단계의 교육 프로세스로 교육부터 취업, 커뮤니티까지!
트렌드 교육을 한 번에! 스나이퍼팩토리에서!😊
————————————————
☞자세한 내용은 홈페이지에서 확인하세요.
'About > 알쓸정보' 카테고리의 다른 글
| [#테트리스(Tech Trend List) EP. 21] 에듀윌에서는 어떤 기술을 사용할까요? (2) | 2023.03.15 |
|---|---|
| Unity와 Flutter로 모바일 게임 완성! (2) | 2023.03.14 |
| 다양한 UI/UX 디자인을 지원하는 "플러터(Flutter)" 그게 뭘까? (10) | 2023.03.10 |
| [#spec news EP. 2] 자바는 어떤 기업에서 사용하고 활용할까요? (6) | 2023.03.10 |
| 모바일앱개발을 하려면 어떤 준비부터 해야할까? 앱개발 시작하는 방법 (0) | 2023.03.09 |







댓글