[수강후기] Flutter 4일차 - 스나이퍼 팩토리


제 3화 - 뉴스 앱
1. 오늘의 목표/ 수업용 코드 준비하기
- Visual Studio Code 에서 프로젝트 폴더 생성


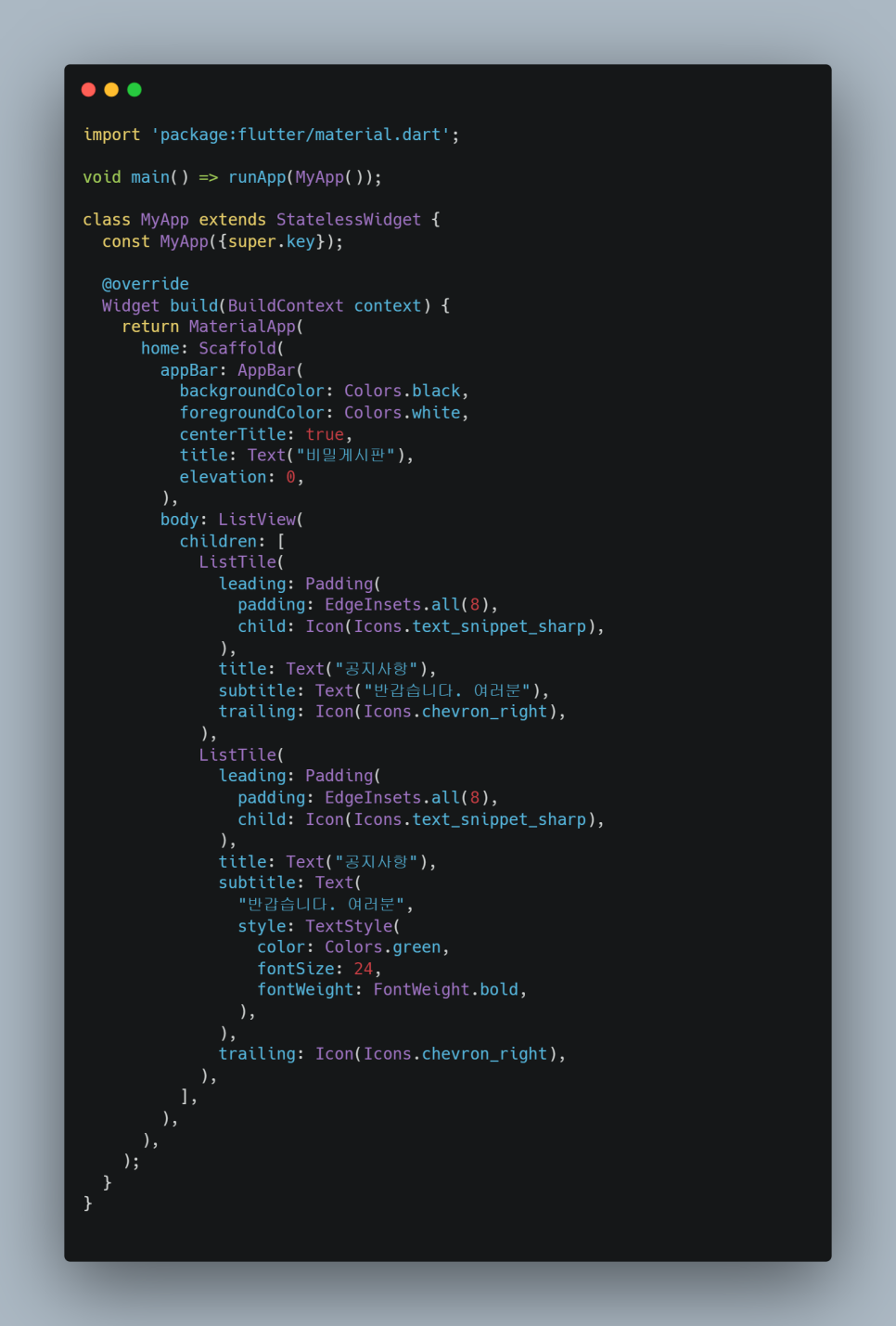
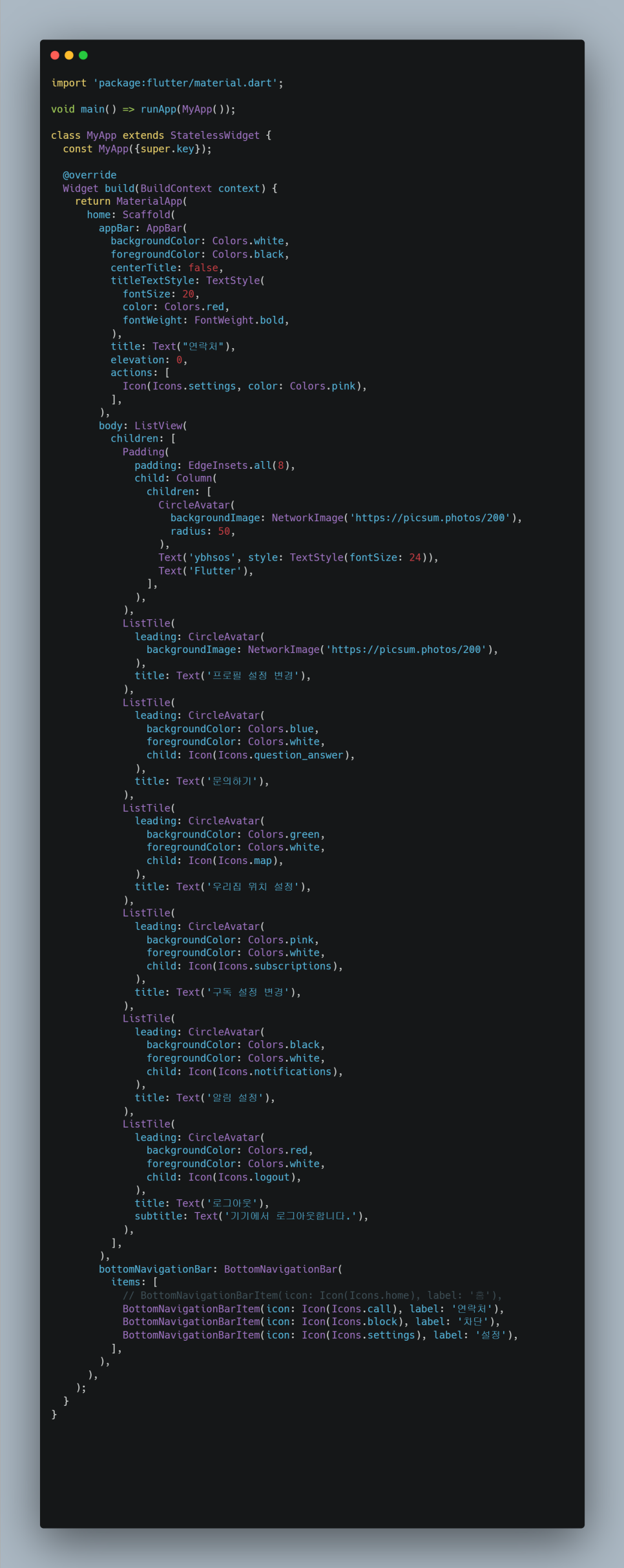
AppBar => backgroundColor, foregroudColor, centerTitle
ListView => ListTitle
ListTitle => leading, trailing
leading => Padding, EdgeInsert.all(),
child => Icon
각 위젯의 위치와 기능에 대해서 기억해야 함
evevation => 기능추가
2. Style , TextStyle

style, TextStyle => color,fontSize, fontWeight
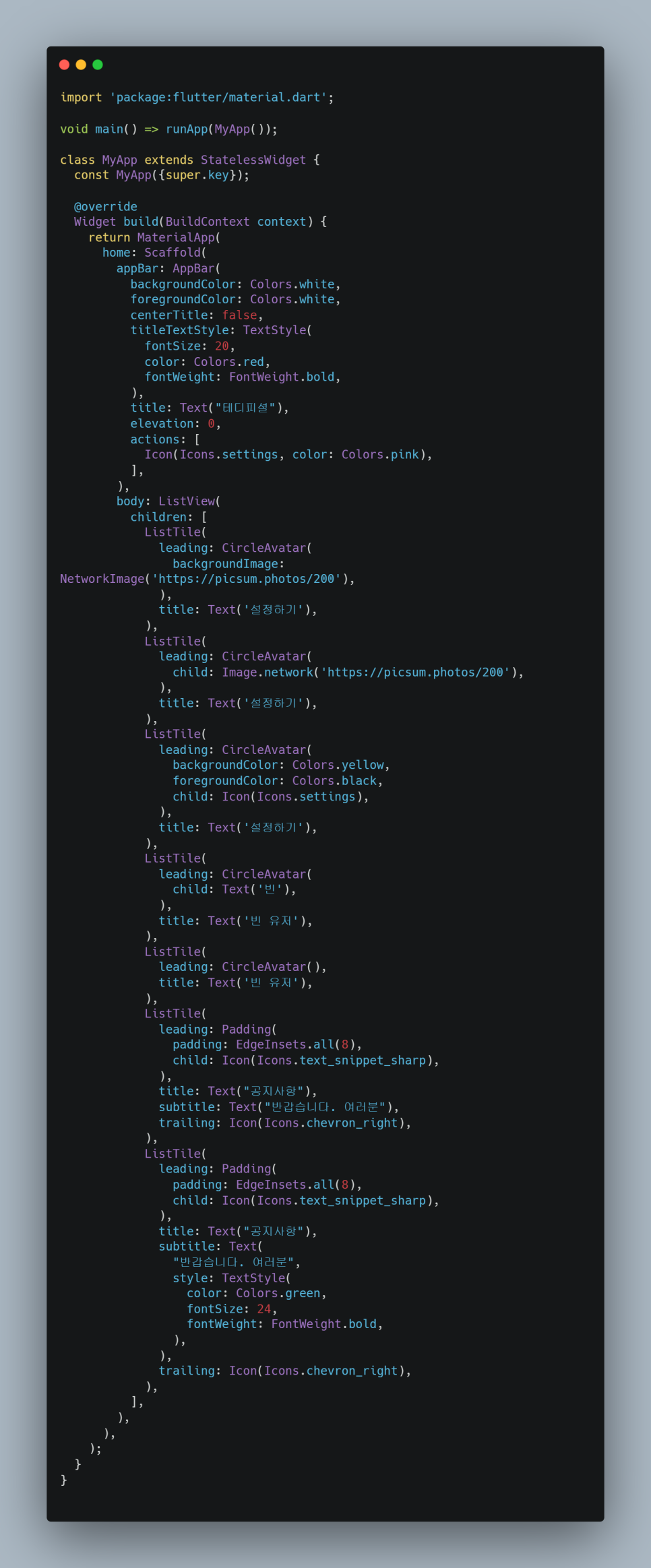
3. AppBar
- leading, title, centerTitle, backgroundColor
- foregroundColor, titleTextStyle, actions

actions => Icon => Icons, color
3. CircleAvatar 위젯

CircleAvator
NetworkImage
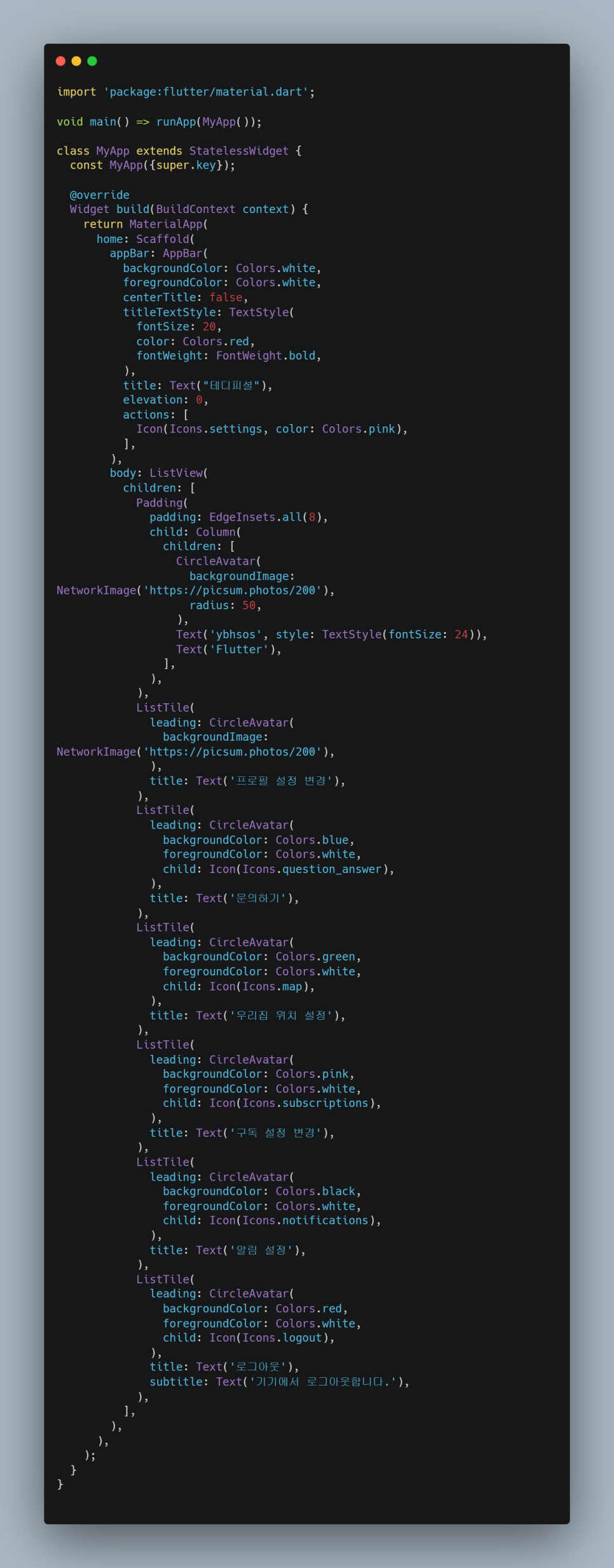
4. 중간실습

children : column , ListTitle
children : padding(child : column => children ), ListTitle
circleAvatar : radius
Text : style, TextStyle , fontSize
5. BottomNavigationBar

BottomNavigationBar, BottomNavigationBarItem(필수)
BottomNavigationBarItem => 1 개일때 예외 , 4개 일때는 화면에 나오지 않음
label
6. FloatingActionButton

FloatingActionButton, onPressed ,child , Icon
7. 실습

FloatingActionButtonLocation

8. 최종확인
- 위젯 구조 확인
9. 과제

FloatingActionButton.extended
label
FloatingActionButtonLocation.centerFloat
10. 참고자료
https://api.flutter.dev/flutter/material/FloatingActionButton-class.html