리뷰/수강생 후기
[수강후기] Flutter 3일차 - 스나이퍼 팩토리
스나이퍼팩토리
2022. 11. 24. 13:54


제 2화 - 연락처 앱
1. 프로젝트 폴더 생성
- Visual Studio Code 에서 프로젝트 폴더 생성
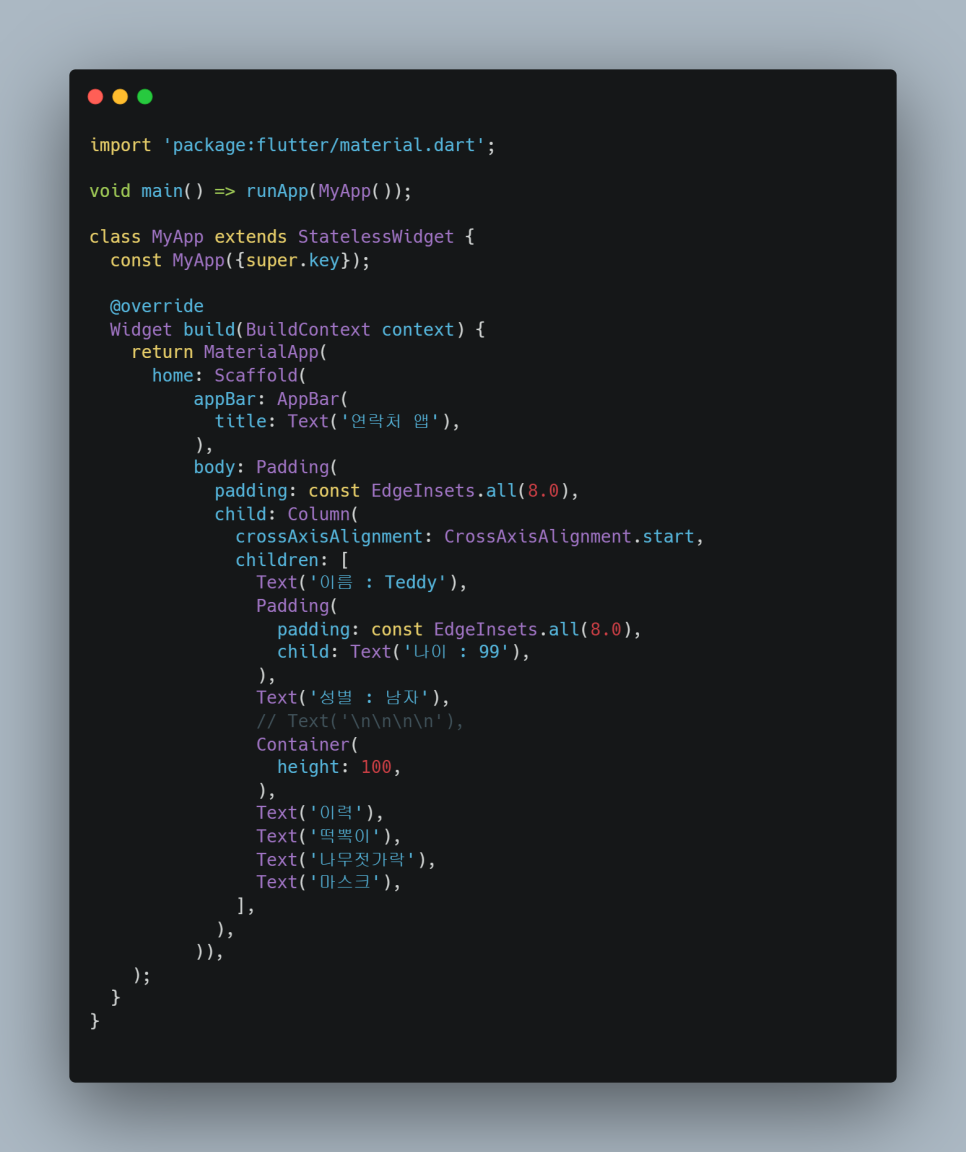
2. 수업용 코드 준비하기

MaterialApp, Scaffold, AppBar, Text, Column, children

crossAxisAlignment : CrossAxisAlignment.start
3. Padding 위젯

Padding
Padding : const EdgeInsets.all(8.0)
EdgeInsets 기능 : all, only, LTRB
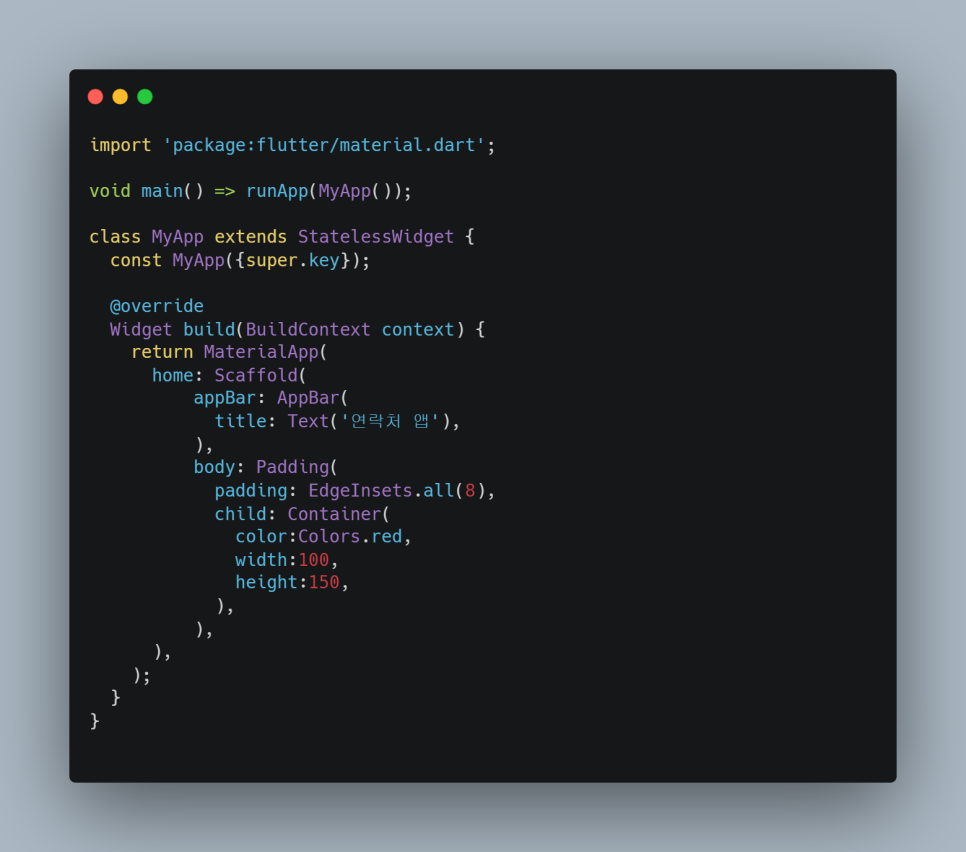
4. Container 위젯

Container

Padding => padding : 옵션을 안주면 예외상활 발생
color, width, height, child
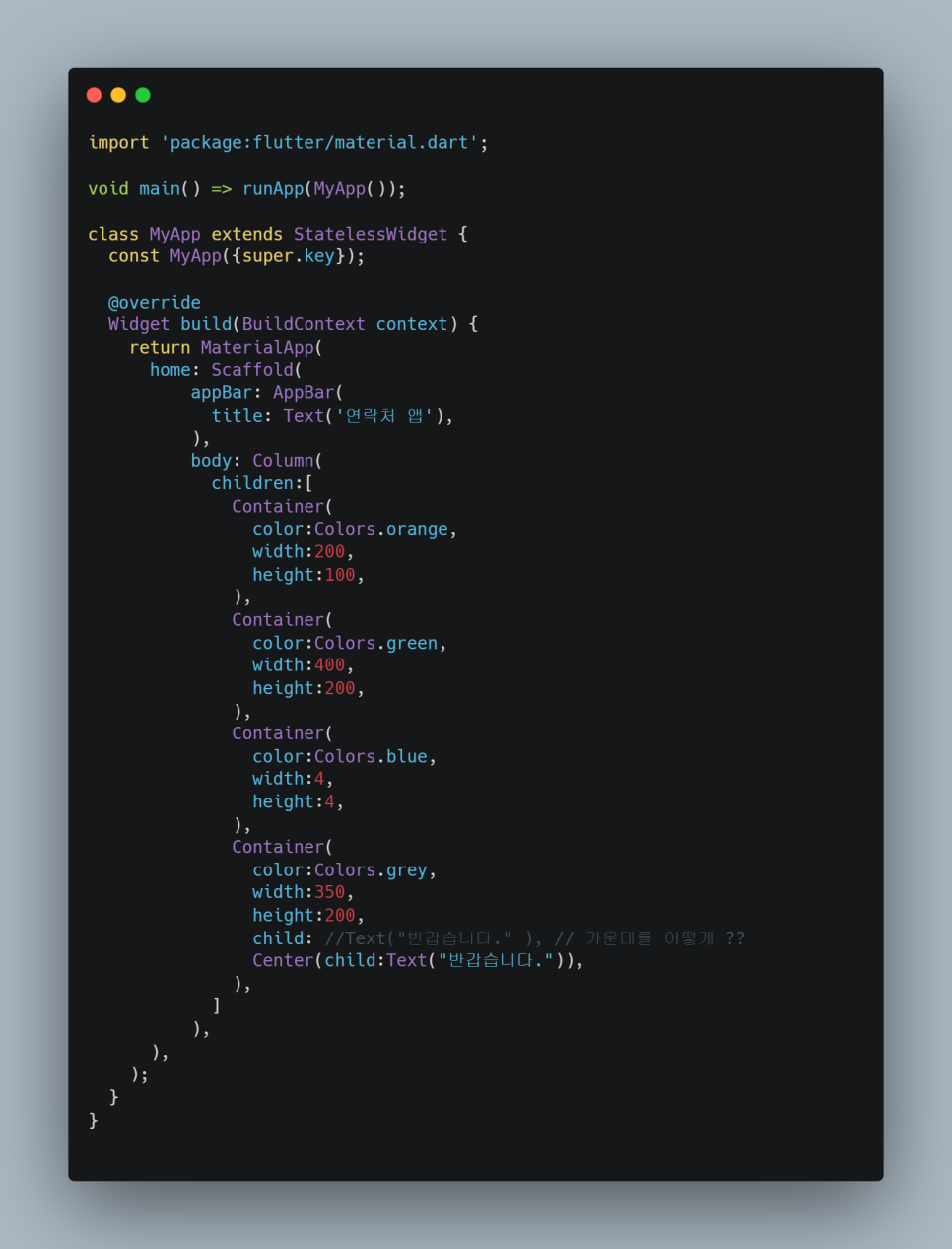
구조에 대한 이해가 필수임

Center(child: Text('123'))


Column, Row

Container, Padding, Column ,child, children
5. Icon 위젯

icon
6. 정렬, style



ListTile, title, subtitle, leading, Icon, trailing
Column => children , child

SingleChildScrollView

ListView
8. 마지막 실습

leading, backgroundColor
elevation
padding
Divider() => 추후
leading => Icon ,Size 등..
9. 최종확인
- 위젯 구조 확인
- 다양한 케이스 확인
- VS Code, IntellJ 동시에 사용해 보기
[출처] Flutter 3일차 - 스나이퍼 팩토리|작성자 카이사르