

제 7화 - 위젯은 둘 중 하나, Stateless, Stateful
0. 수업준비

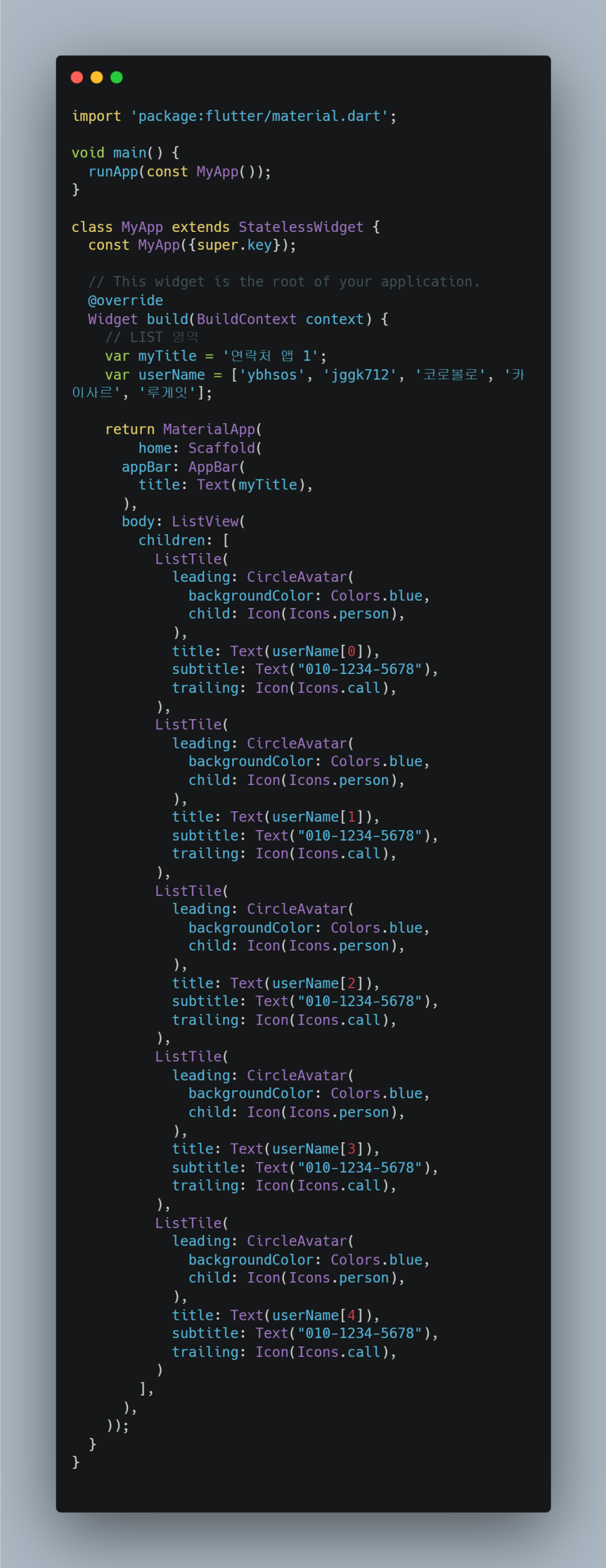
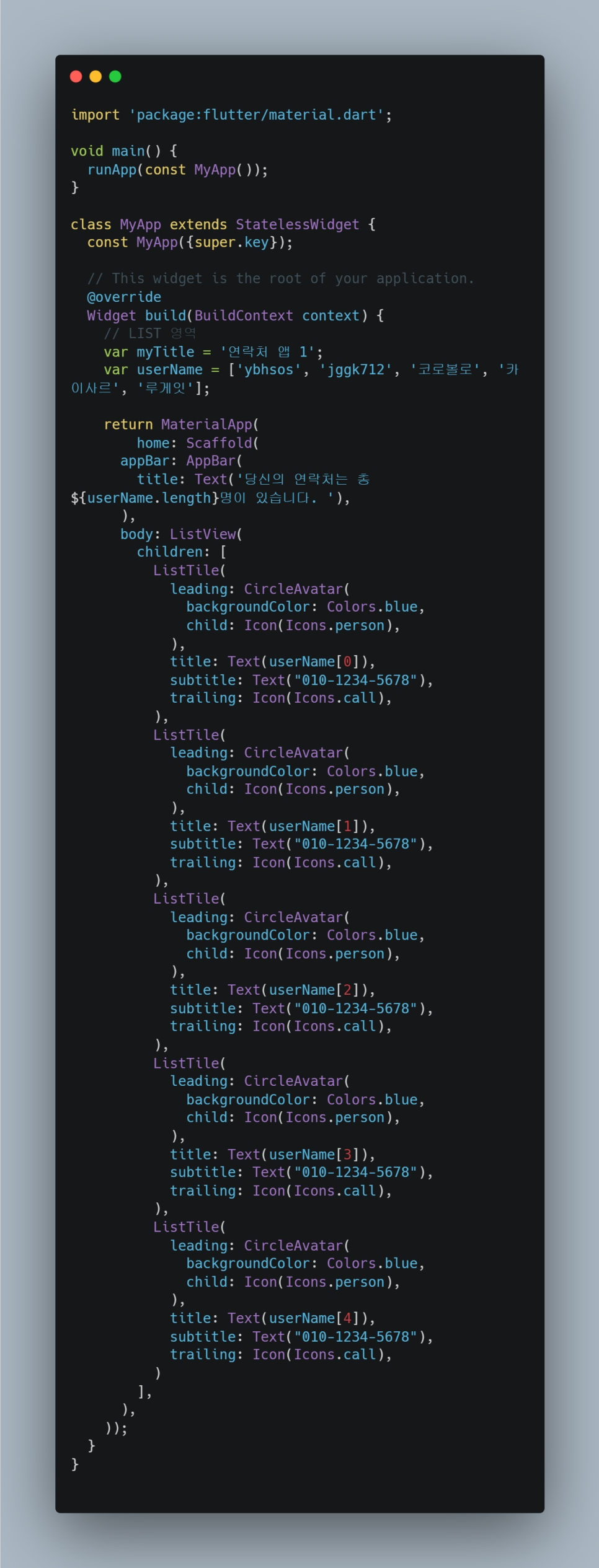
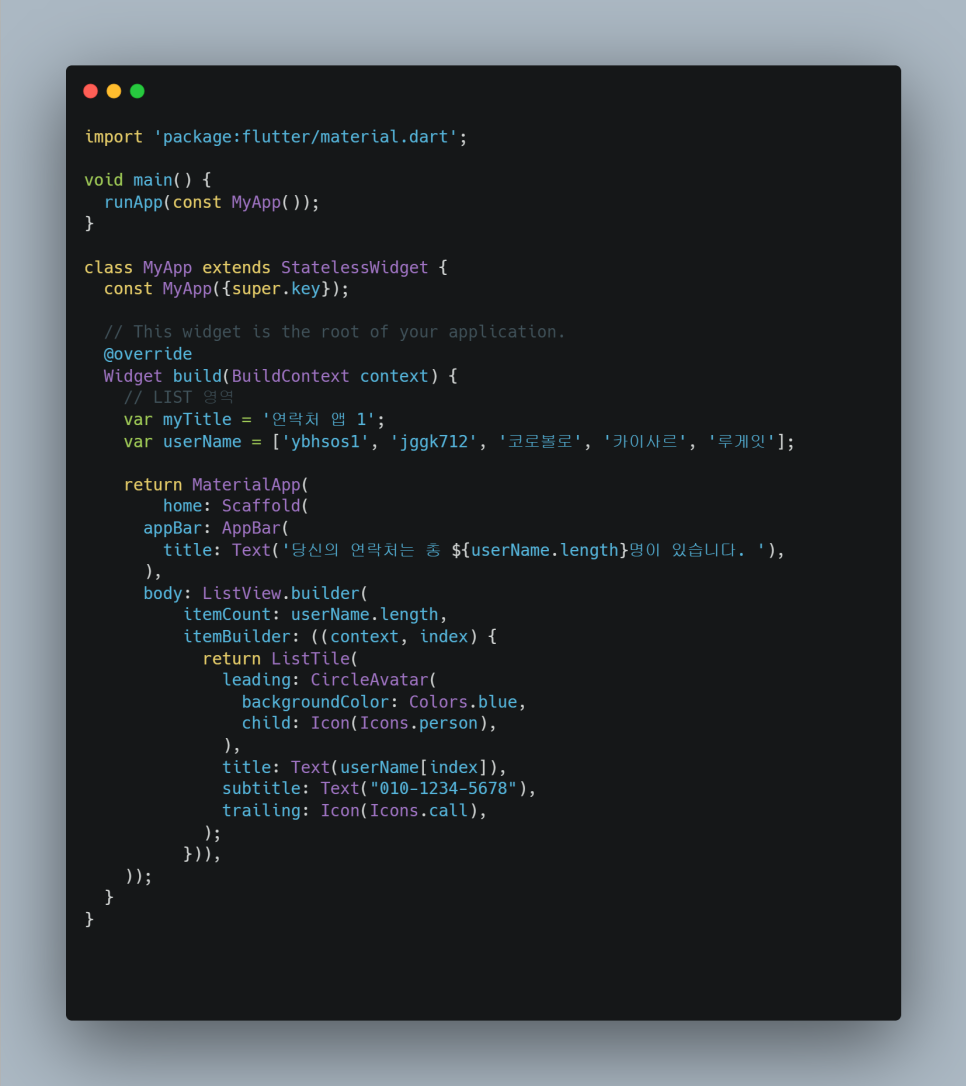
1. List 데이터 타입 / 변수선언

- var names = ['1','2','3','4','5];
- names.length
- names[names.length-1]
- names.last

- names.reversed
- names.map
- names.first
- toString
2. 데이터타입
int, List,String, boolean
3. ListView.builder

- itemCount
- itemBuilder
- (context,index)
- return
- toString()

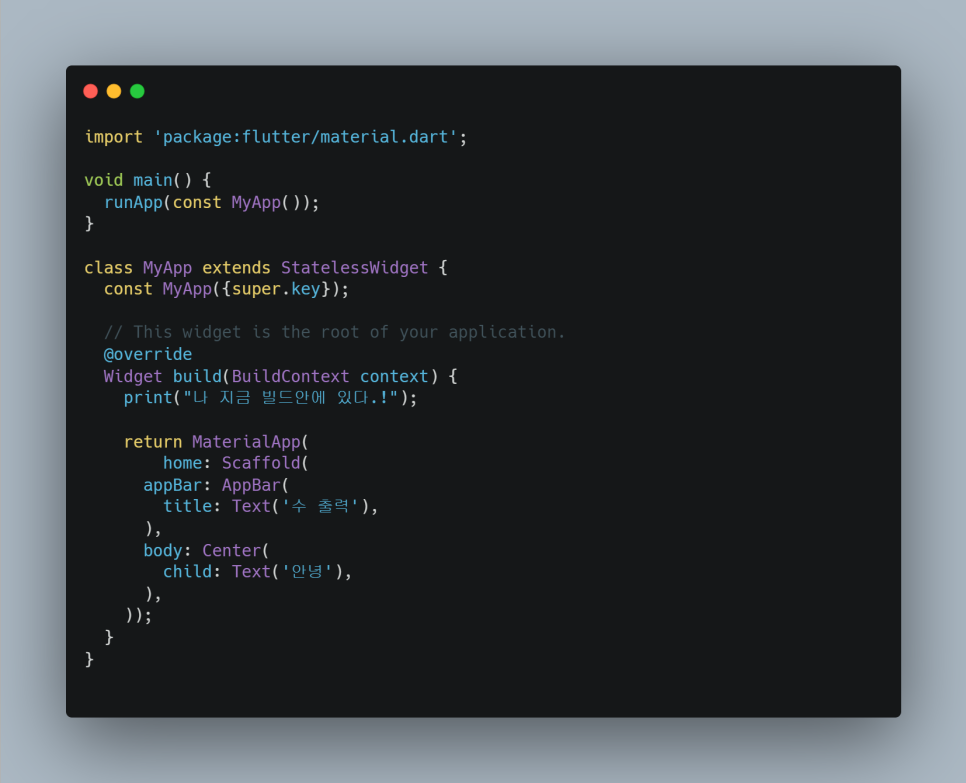
- build 만 실행

- 갱신에 대한 문제..
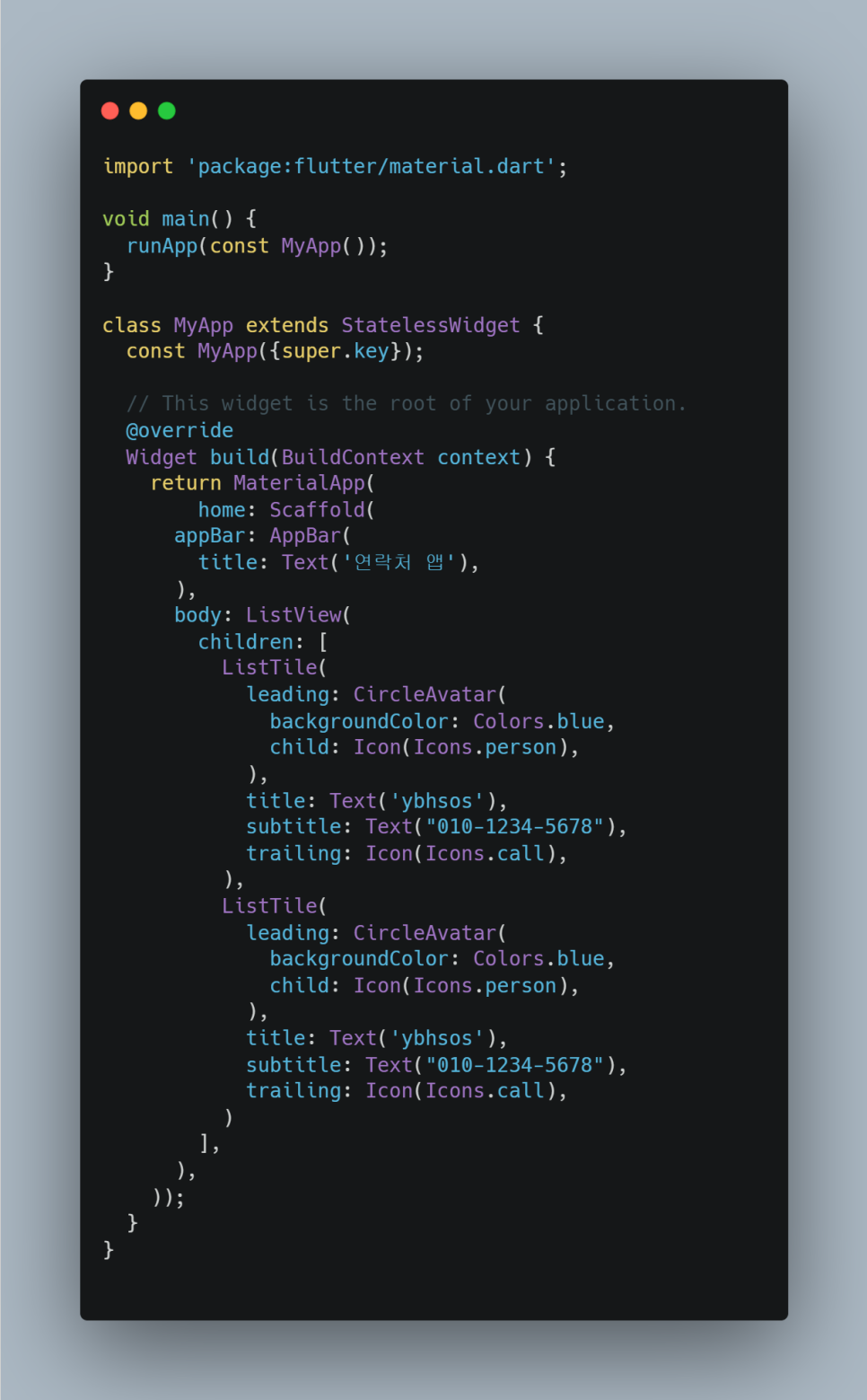
4. StatelessWidget
- 상태가 없고, 변화가 없는 위젯
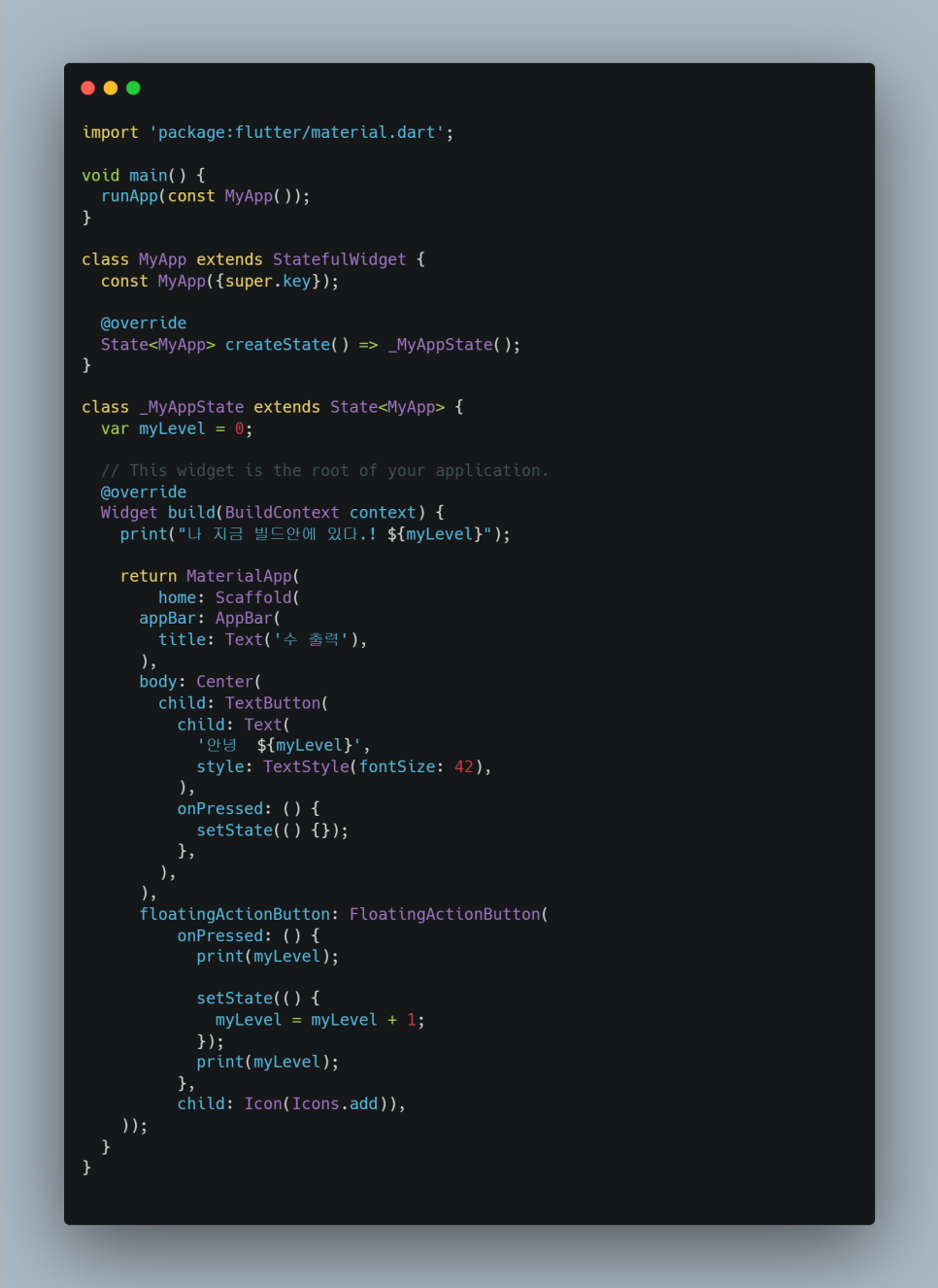
5. StatefulWidget
- 상태가 있고, 액션이 있는, 변화를 감지하는 위젯
- ctrl + . 키로 StatefulWidget 변경 가능
- setState () => 갱신

6. 최종확인
- 위젯 구조 확인
- StatelessWidget, StatefulWidget
- setState
- ListView.builder
- => 뜻은 {return

'리뷰 > 수강생 후기' 카테고리의 다른 글
| [수강후기] Flutter 10일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |
|---|---|
| [수강후기] Flutter 9일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |
| [수강후기] Flutter 7일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |
| [수강후기] Flutter 6일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |
| [수강후기] Flutter 5일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |





댓글