

제 4화 - 내정보(심화)
0. 이전시간
- 방법1
- FloatingAction.extended
- 방법2
- FloatingActionButtionLocation:centerFloat => 가운데 위치
- shape : RoundRectangleBorder
- borderRadius : BorderRadius.circular(30)
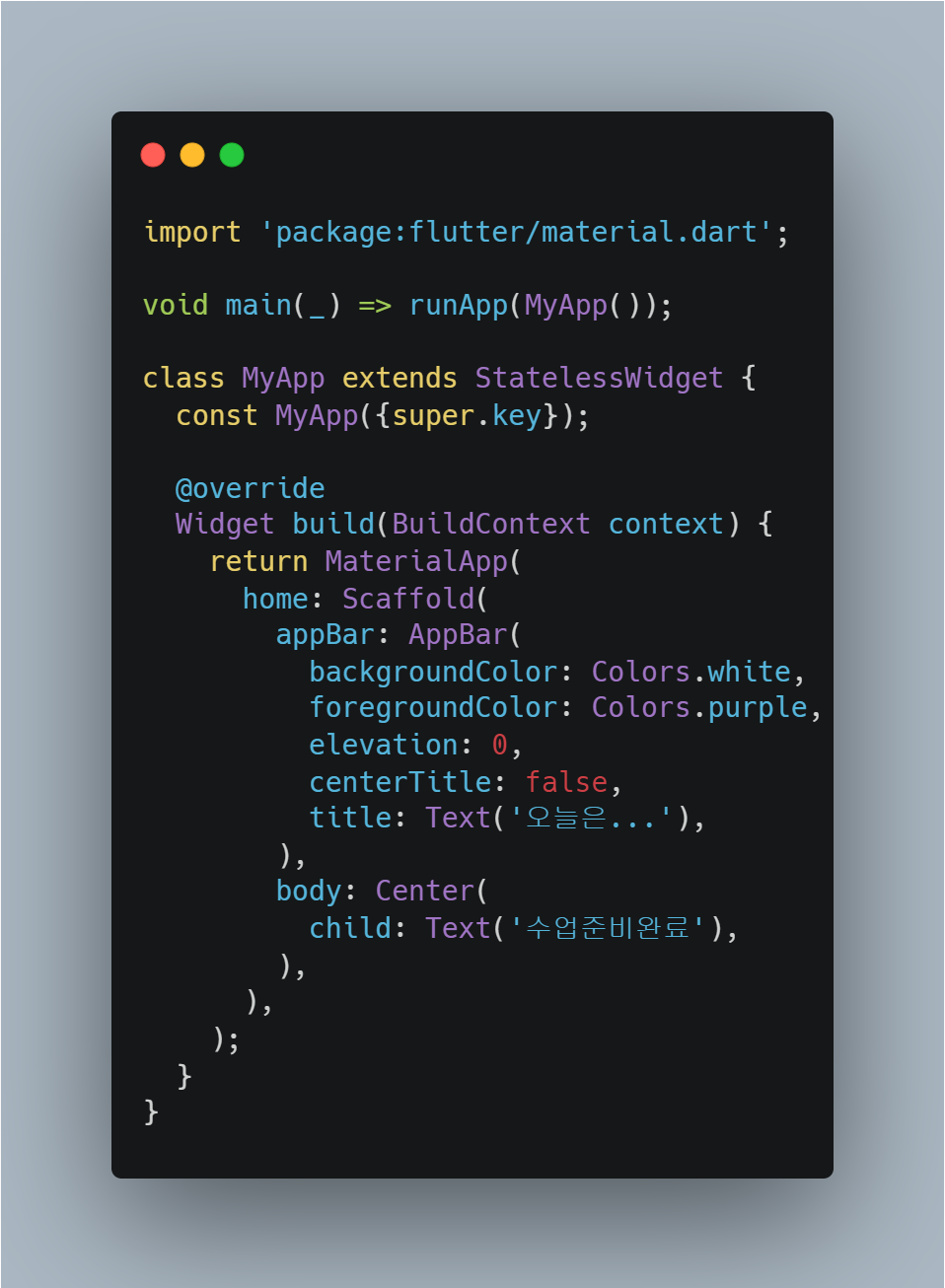
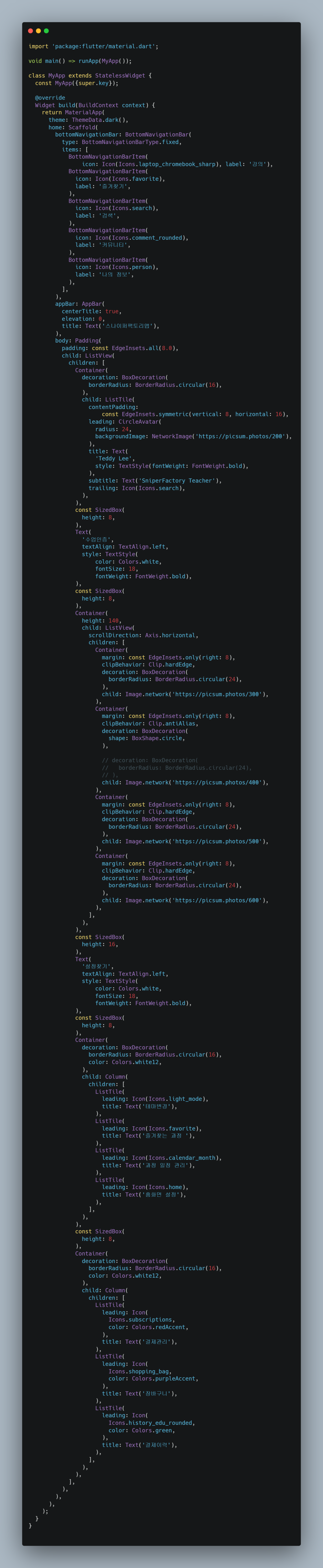
1. 오늘의 목표/ 수업용 코드 준비하기

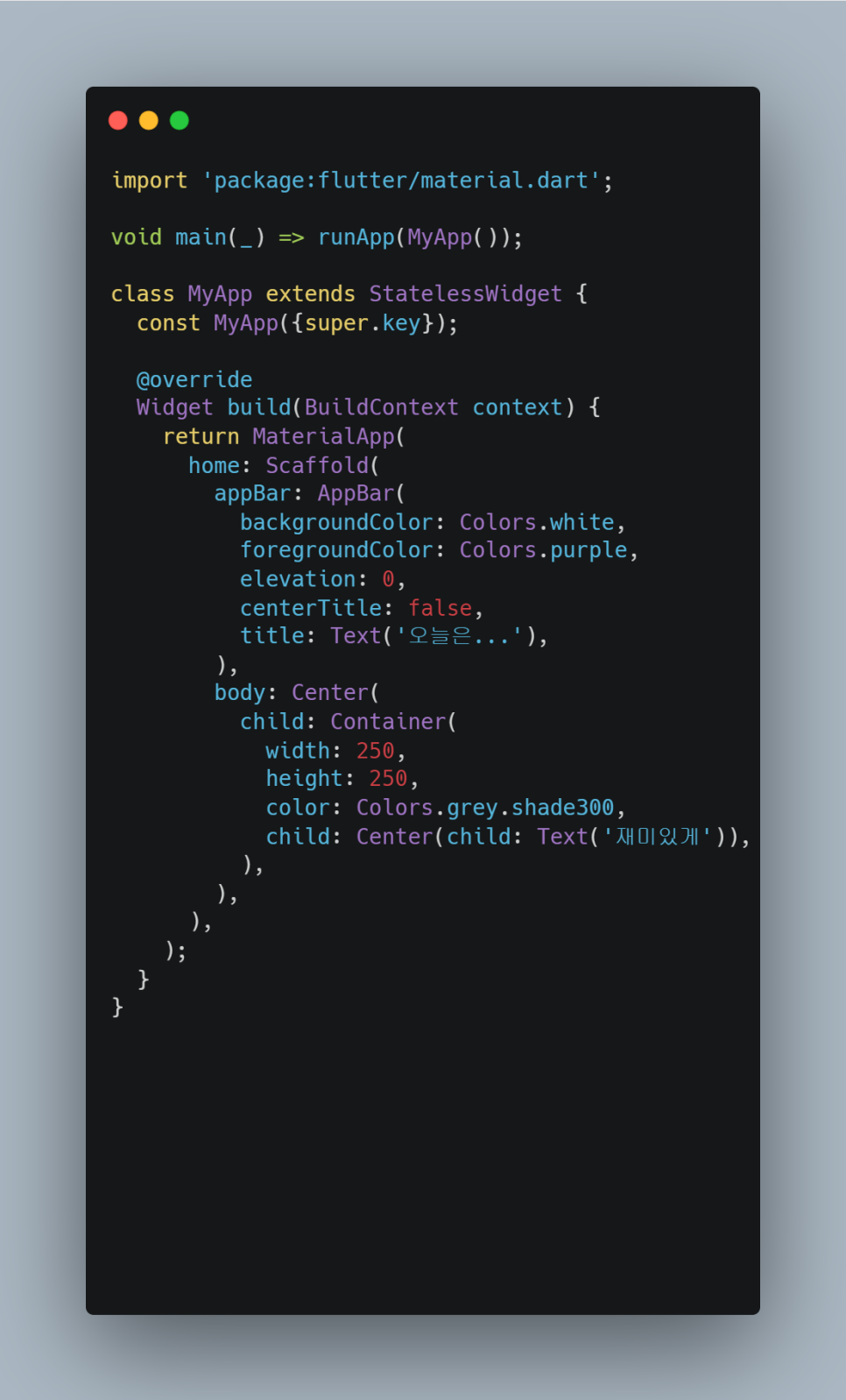
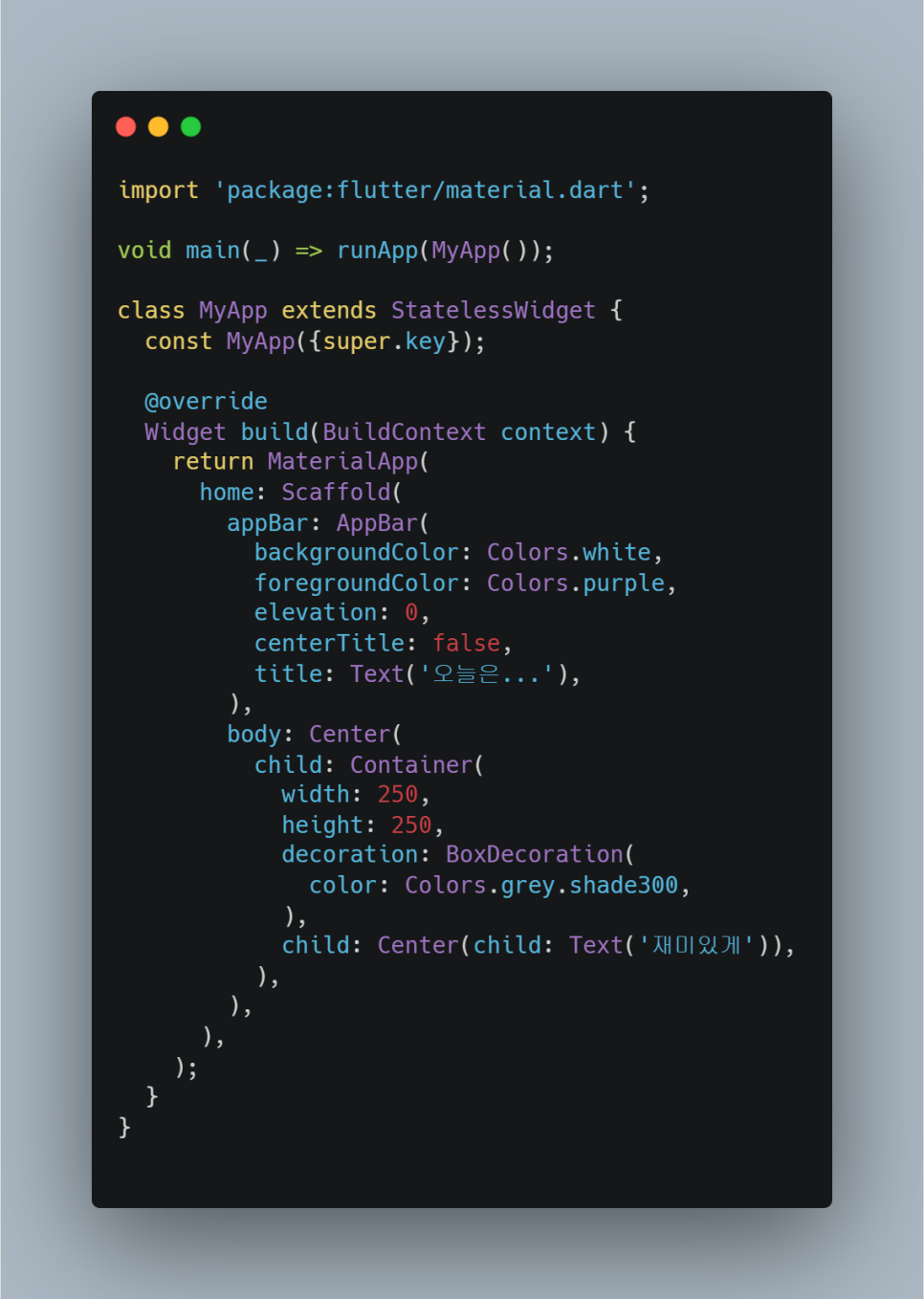
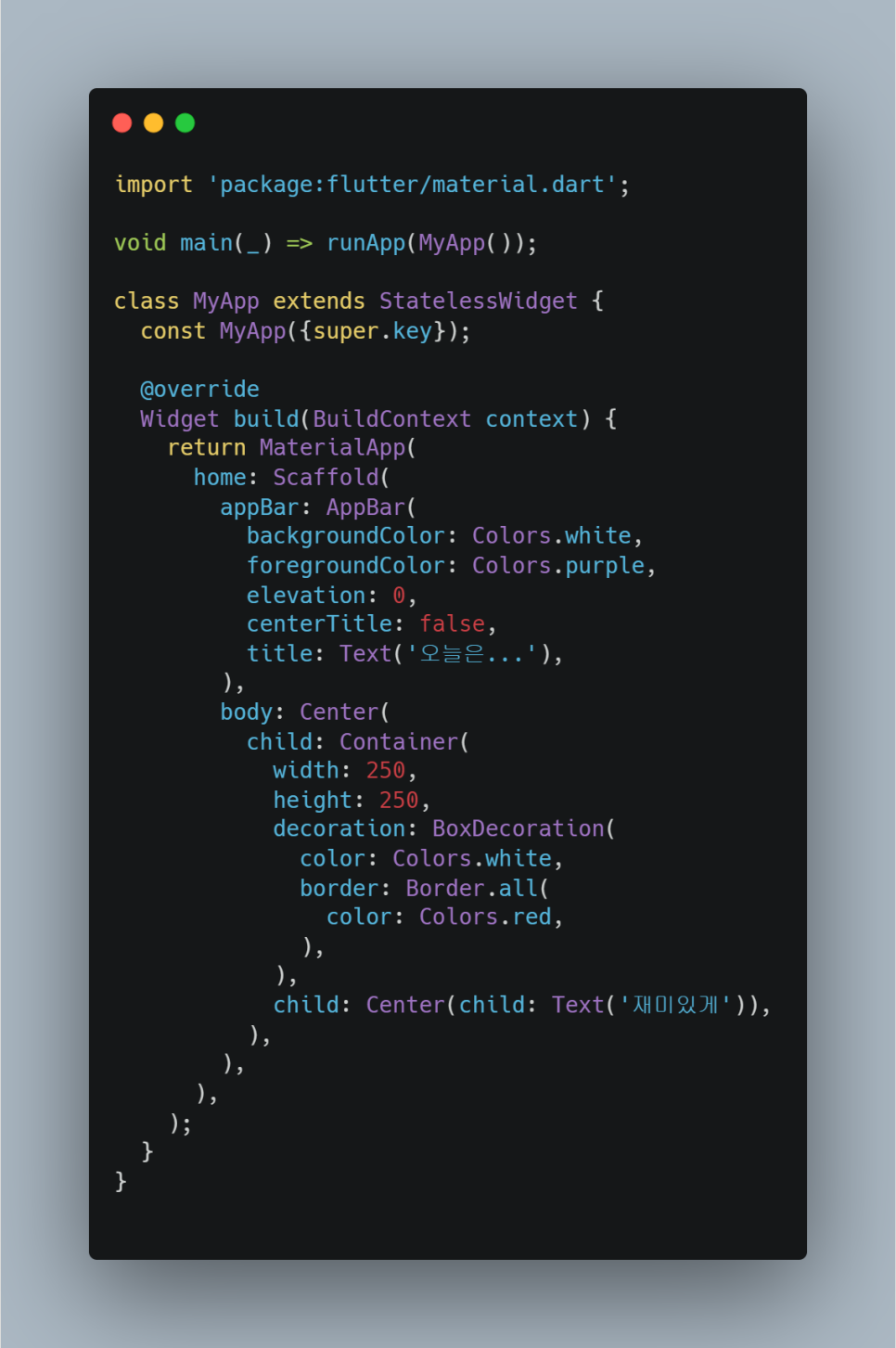
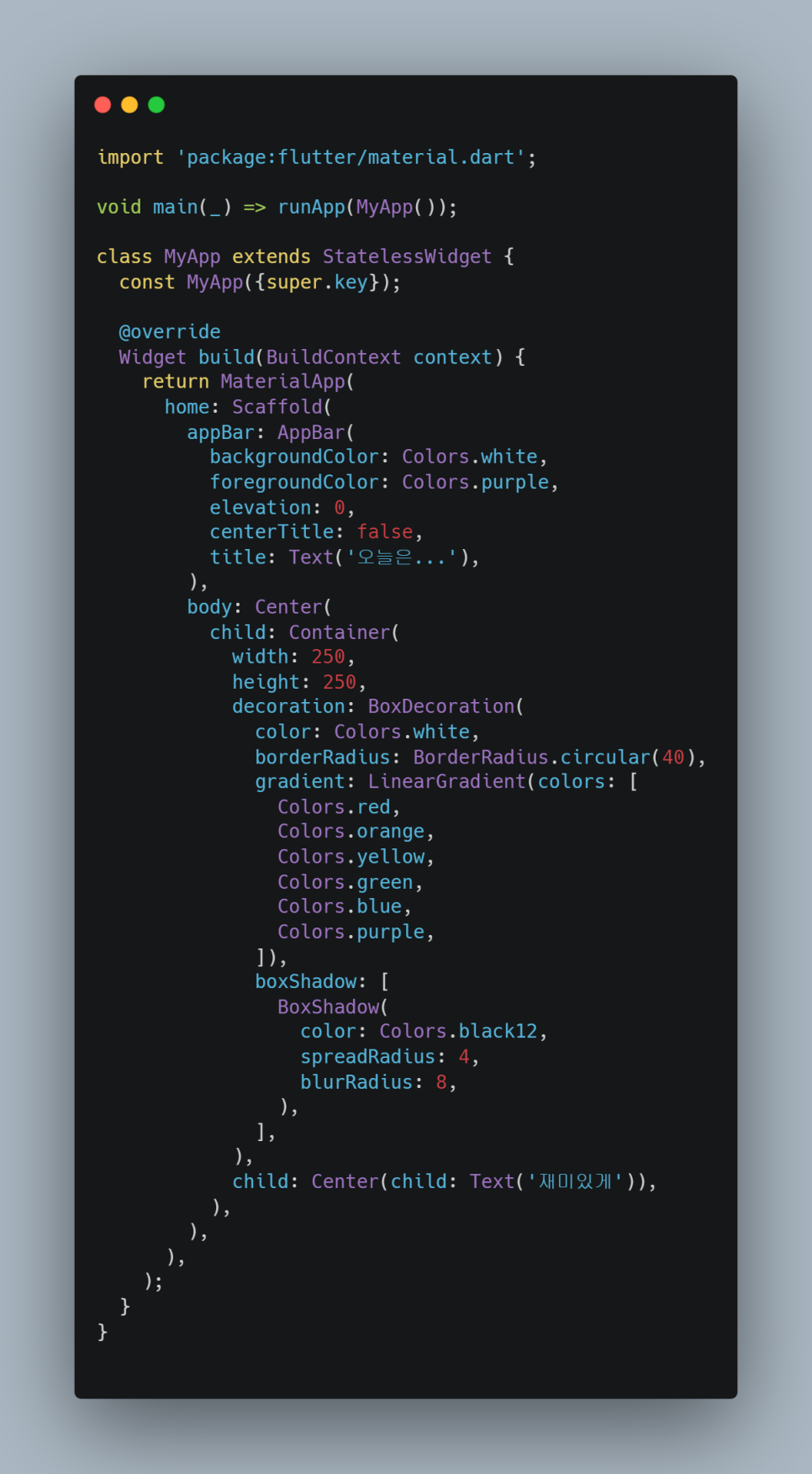
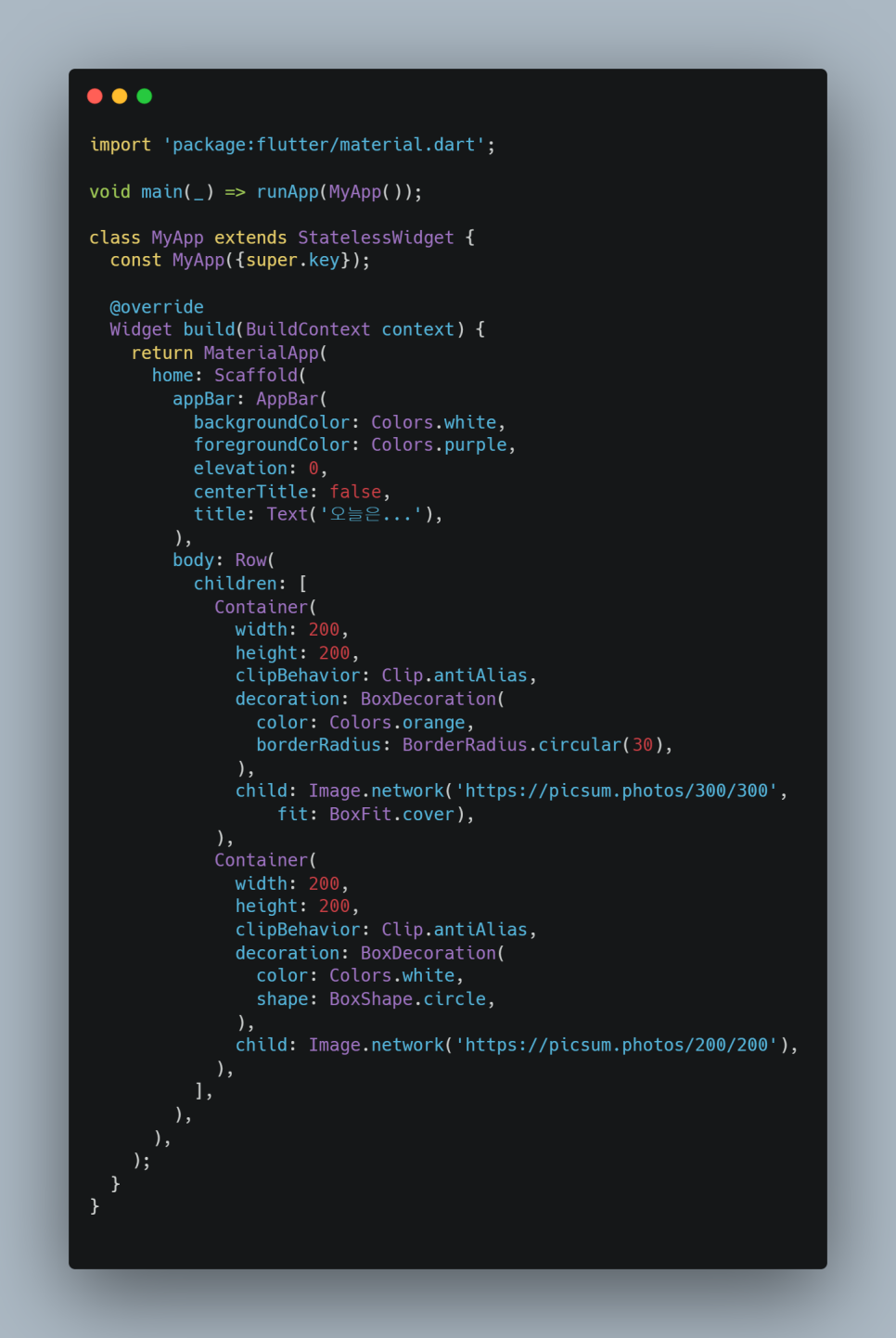
2. Container

Container

BoxDecoration()
선택 : Alt + 방향키

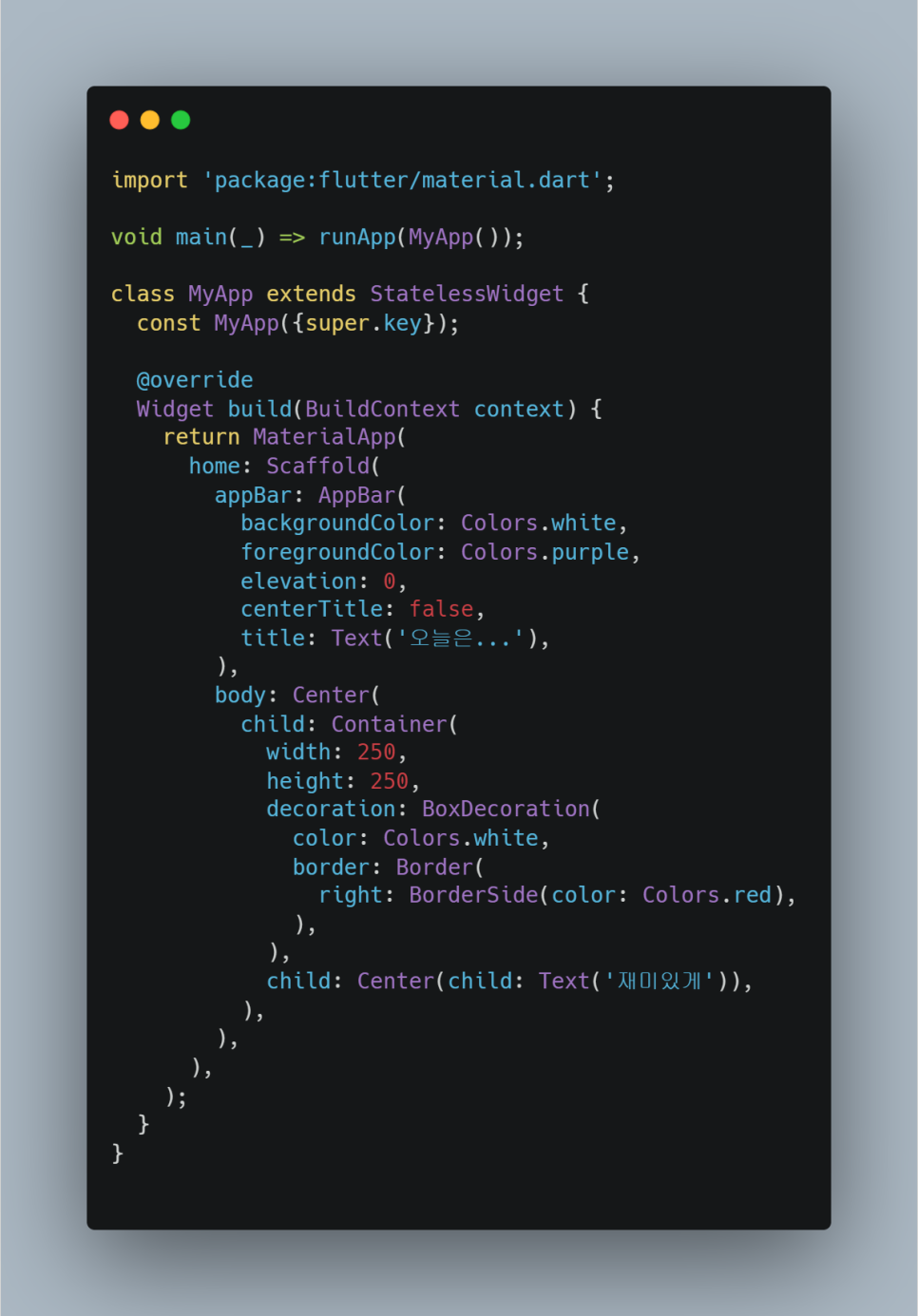
border : 테두리 선 추가
border.all()

border => top,right,left,bottom

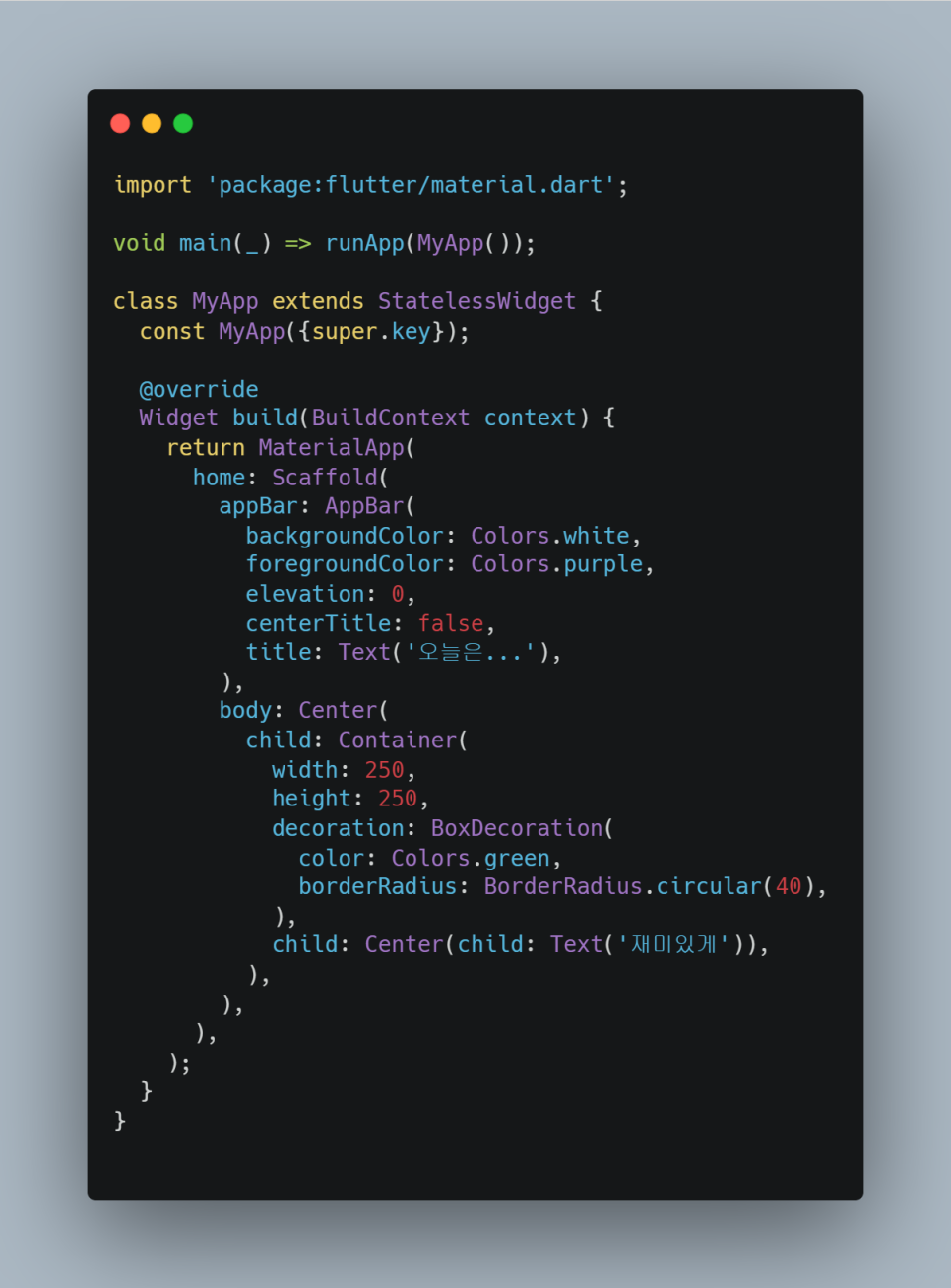
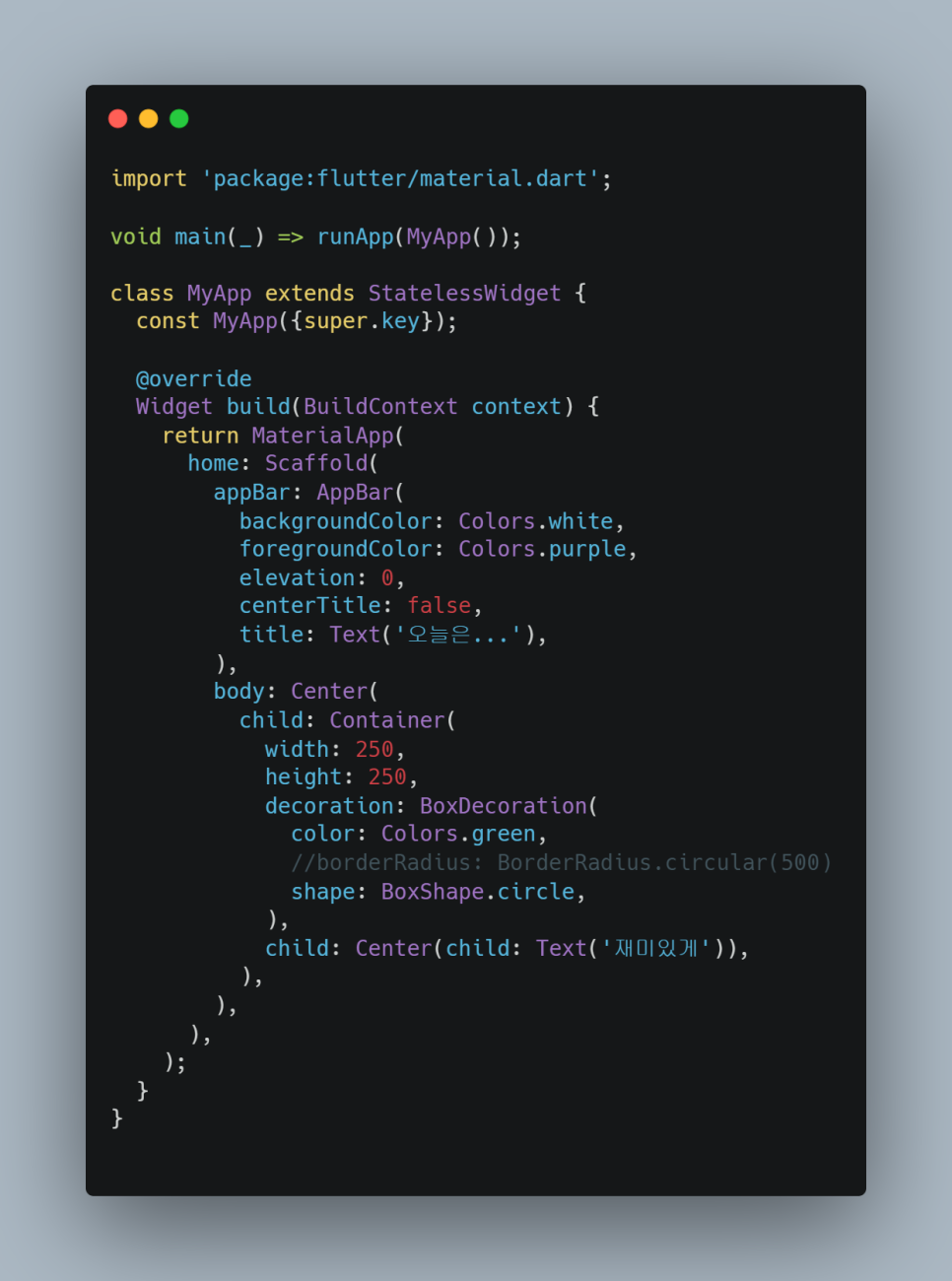
borderRadius : 가장자리 둥글게
BorderRadius.circular()
BorderRadius.only()

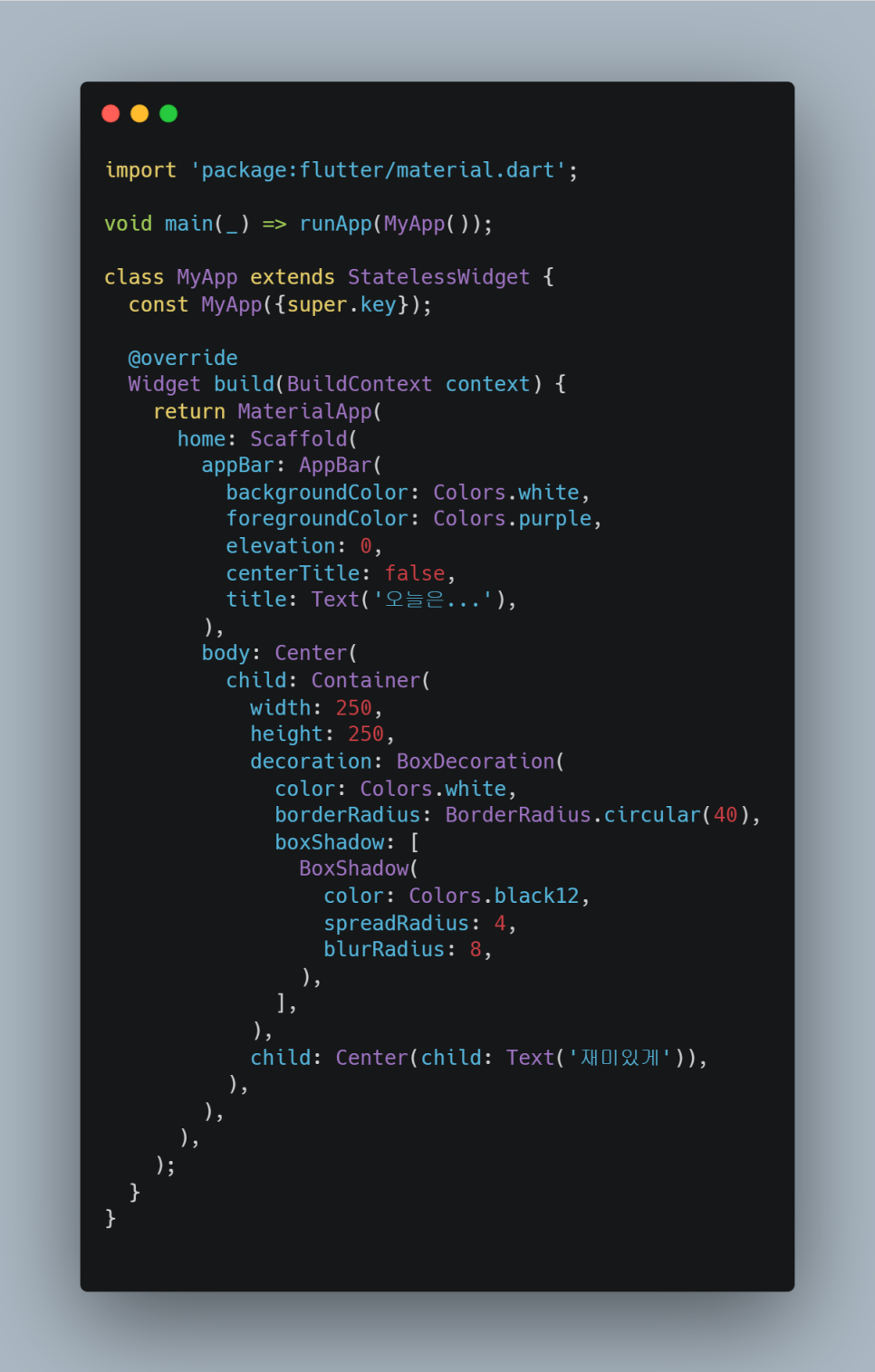
shadow : 그림자 넣기
boxShadow , spreadRadius, blurRadius
구조 자체의 어려움과 VS 자동완성의 어려움..

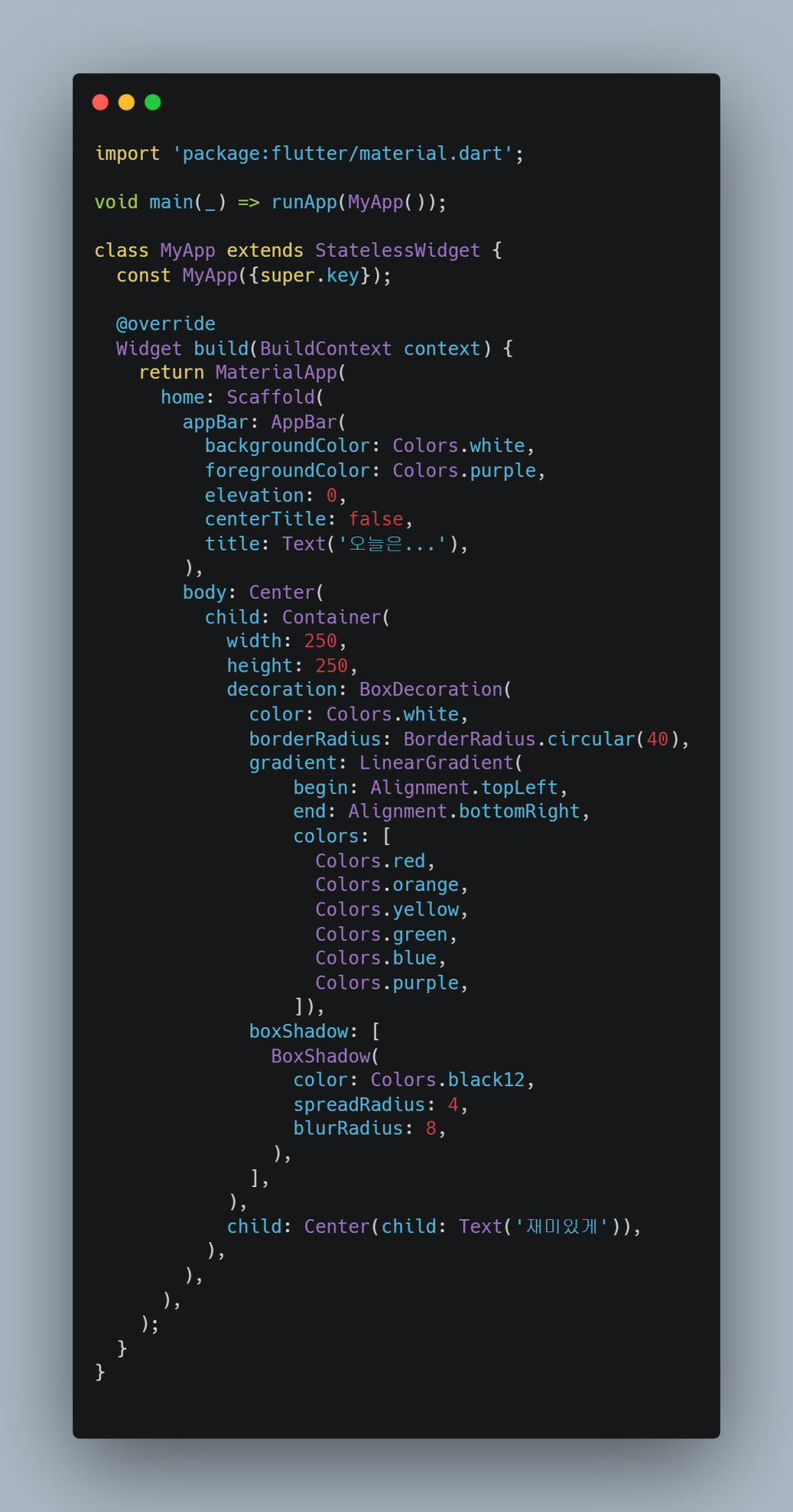
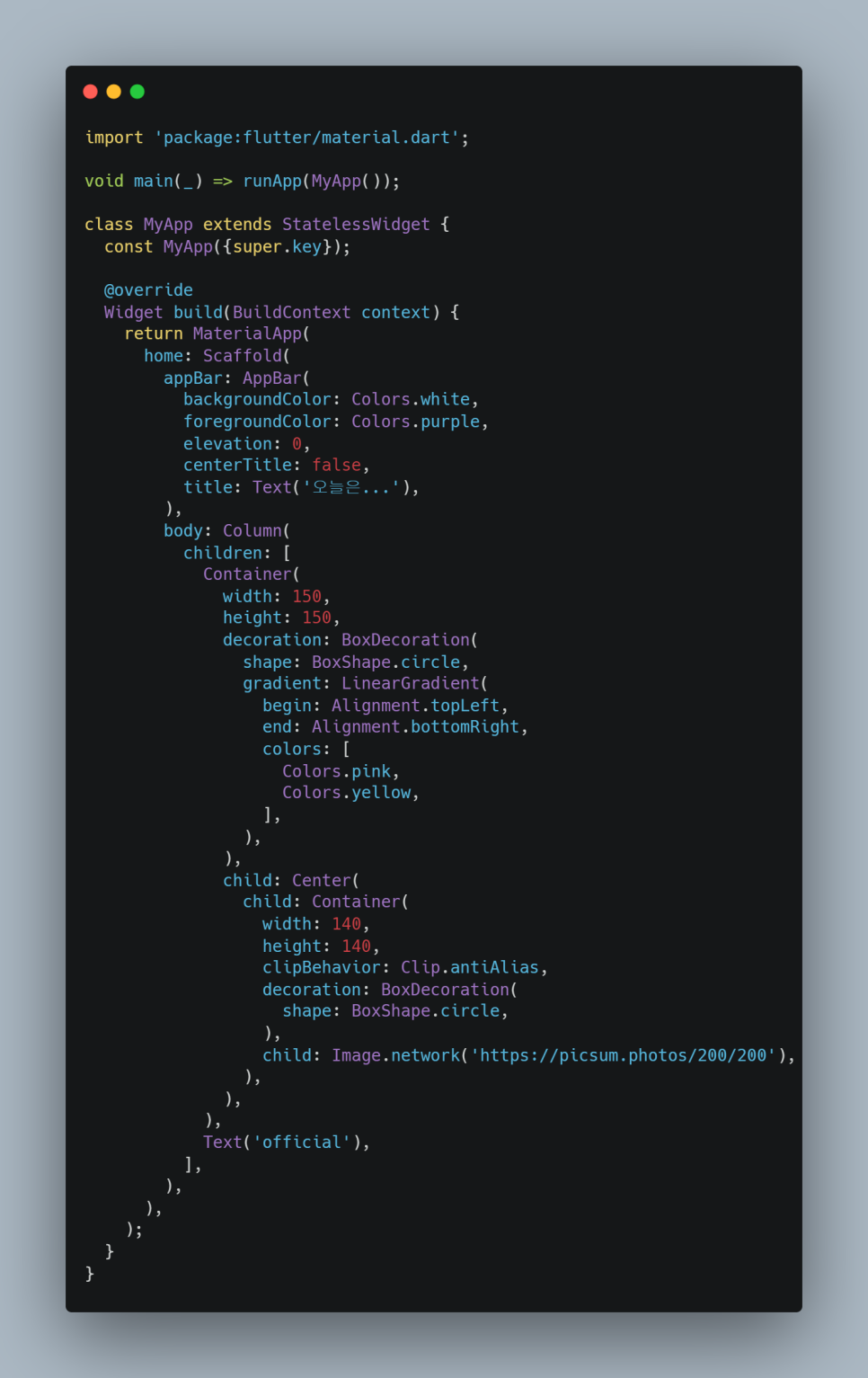
gradient : 색상 그레디언트 넣기
LinearGradient => colors :[] 배열
색상 코드 연습용


Alignment.topLeft
Alignment.bottomRight

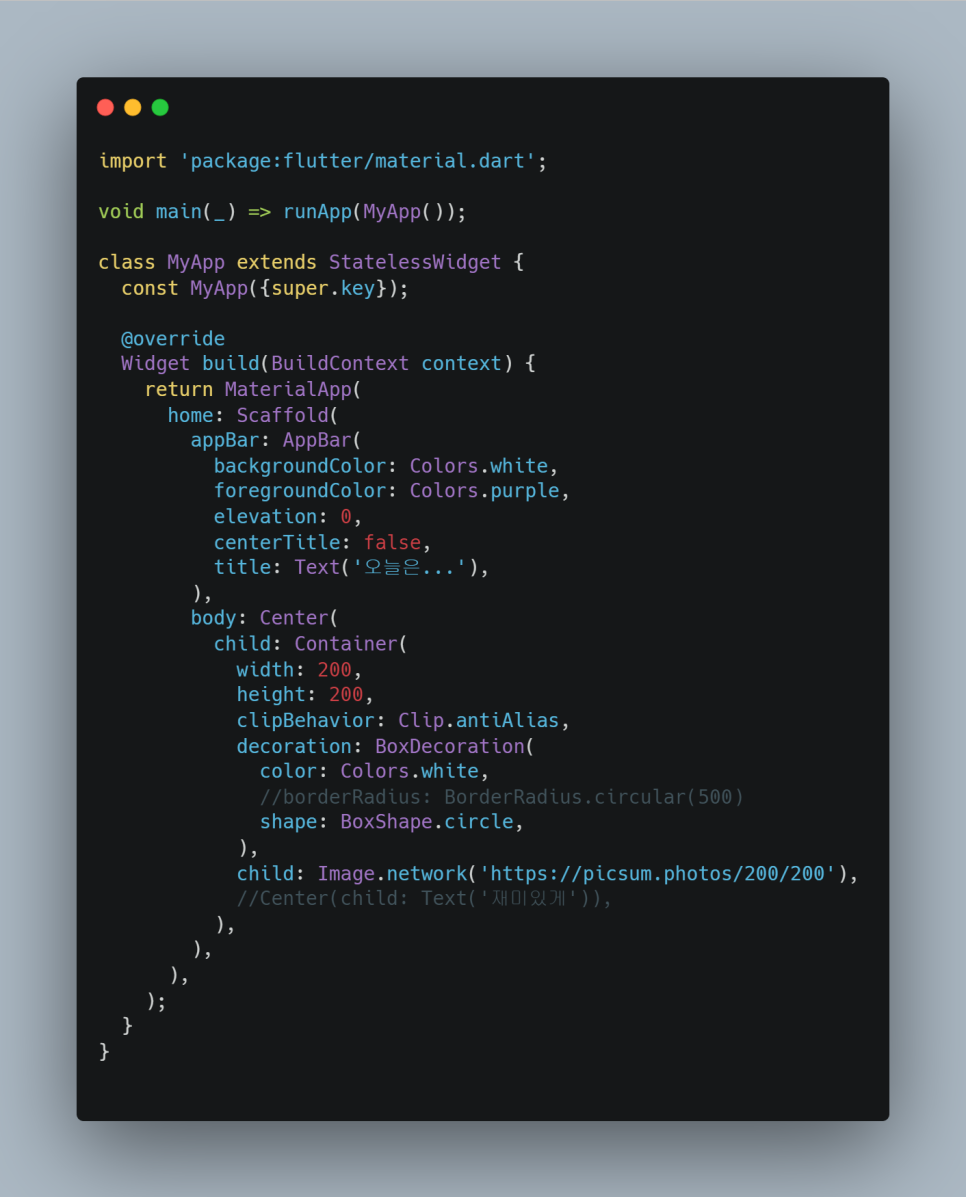
shape, BoxShape.circle

clipBehavior => 자르기
Image.network

fit :BoxFit.cover

실습 1, 2 번 수행

실습 3번 수행
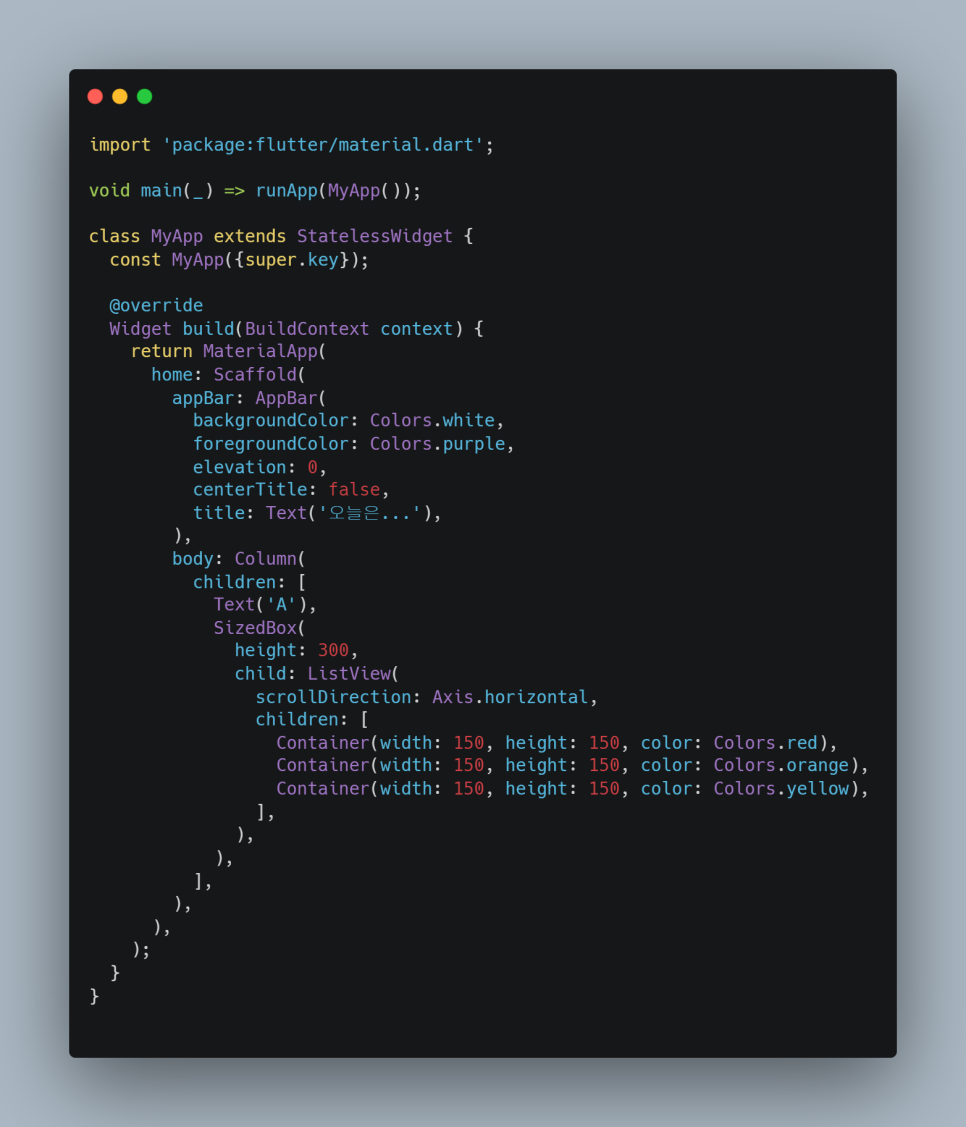
3. ListView

SizedBox : height
ListView : scrollDirection
Axis(중심, 회전축의 뜻을 가지고 있음) 옵션 : vertical, horizontal
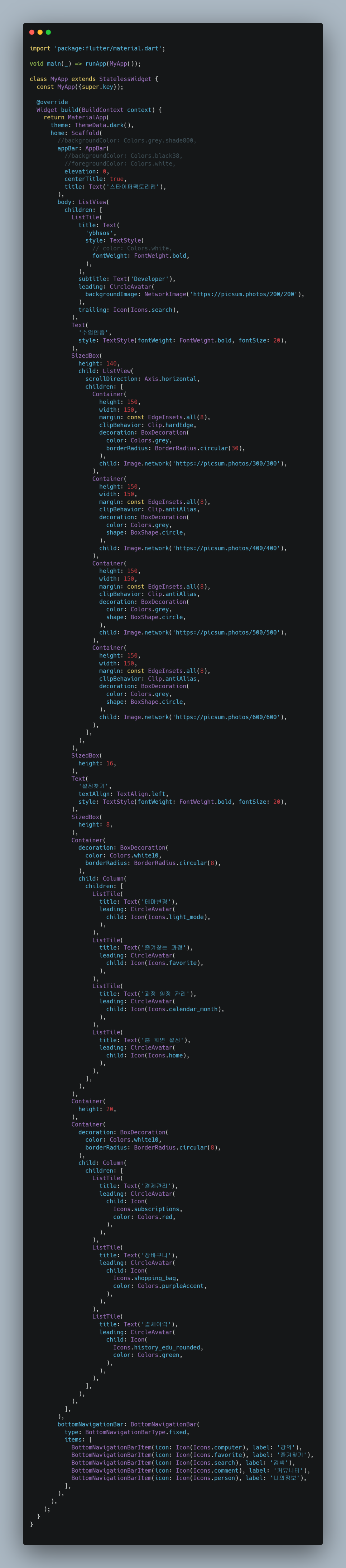
4. 오늘의 실습


Scaffold : backgroundColor
MaterialApp => theme : ThemeData.dark()
margin
decoration: BoxDecoration
bottomNavigationBar => type : BottomnavigationBarType.fixed
2가지 비교하기
5. 그외
- 전체 구조와 각 문법 위치에 대한것을 고민할것.
[출처] Flutter 5일차 - 스나이퍼 팩토리|작성자 카이사르
'리뷰 > 수강생 후기' 카테고리의 다른 글
| [수강후기] Flutter 7일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |
|---|---|
| [수강후기] Flutter 6일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |
| [수강후기] Flutter 4일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |
| [수강후기] Flutter 3일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |
| [수강후기] Flutter 2일차 - 스나이퍼 팩토리 (0) | 2022.11.24 |





댓글